Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Quick Links
Categories
- 7.9K All Categories
- 12 Help with translations
- 4.3K General questions
- 107 Roadmap
- 360 Game & application design
- 322 Plugins
- 71 User experience
- 75 Marketplace
- 294 Code snippets
- 34 Building a team?
- 269 Suggestions & requests
- 354 Announce your apps made with Gideros.
- 91 Step by step tutorials
- 682 Bugs and issues
- 195 Introduce yourself
- 247 Announcements
- 107 Forum talk
- 405 Relax cafe
Light up a cell in the grid when touched
 definisto
Member
definisto
Member
I'm making a game that needs to implement the following mechanics:
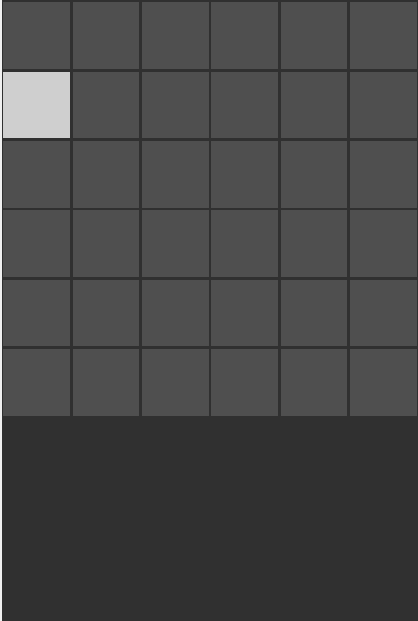
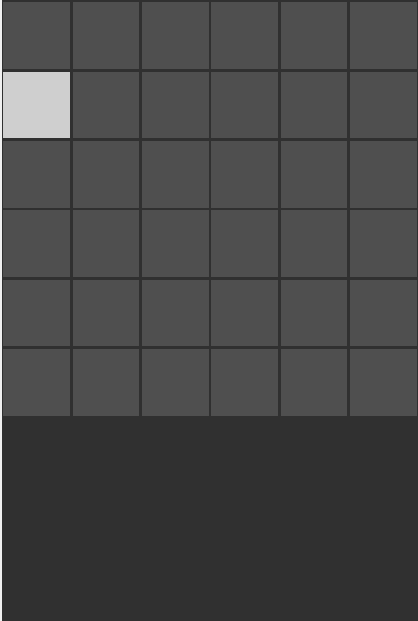
There is a grid N by M. When the player clicks on a cell, it should change its color.
Here is the code:
But when the grid is shown, only cell number 7 at (1, 2) lights because I don't know how to make event listener to each of cells. Please help me.
There is a grid N by M. When the player clicks on a cell, it should change its color.
Here is the code:
Game = Core.class(Sprite) function Game:init() application:setBackgroundColor(0x303030) local size = 6 self.grid = Sprite.new() local function generateGrid(size) for i = 1, size do for j = 1, size do local cell = Pixel.new(0x4F4F4F, 1, W / size - 2, W / size - 2) cell:setAnchorPoint(0.5, 0.5) cell:setPosition((W / size) * j - W / size / 2, (W / size) * i - W / size / 2) cell.xOrd = j cell.yOrd = i self.grid:addChild(cell) local indx = (i - 1) * size + j self.grid:getChildAt(indx):addEventListener(Event.MOUSE_DOWN, cellTouched(indx), self) end end self:addChild(self.grid) end generateGrid(size) end function cellTouched(self, event) local cell = self.grid:getChildAt(7) if cell:hitTestPoint(event.x, event.y) then cell:setColor(0xCFCFCF) print(cell.xOrd, cell.yOrd) end end |

Tagged:




Comments
Likes: definisto
Likes: MoKaLux
Likes: MoKaLux