Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Quick Links
Categories
- 7.9K All Categories
- 12 Help with translations
- 4.3K General questions
- 107 Roadmap
- 360 Game & application design
- 322 Plugins
- 71 User experience
- 75 Marketplace
- 294 Code snippets
- 34 Building a team?
- 269 Suggestions & requests
- 354 Announce your apps made with Gideros.
- 91 Step by step tutorials
- 679 Bugs and issues
- 195 Introduce yourself
- 246 Announcements
- 107 Forum talk
- 405 Relax cafe
RenderTarget Shader wrong coordinates
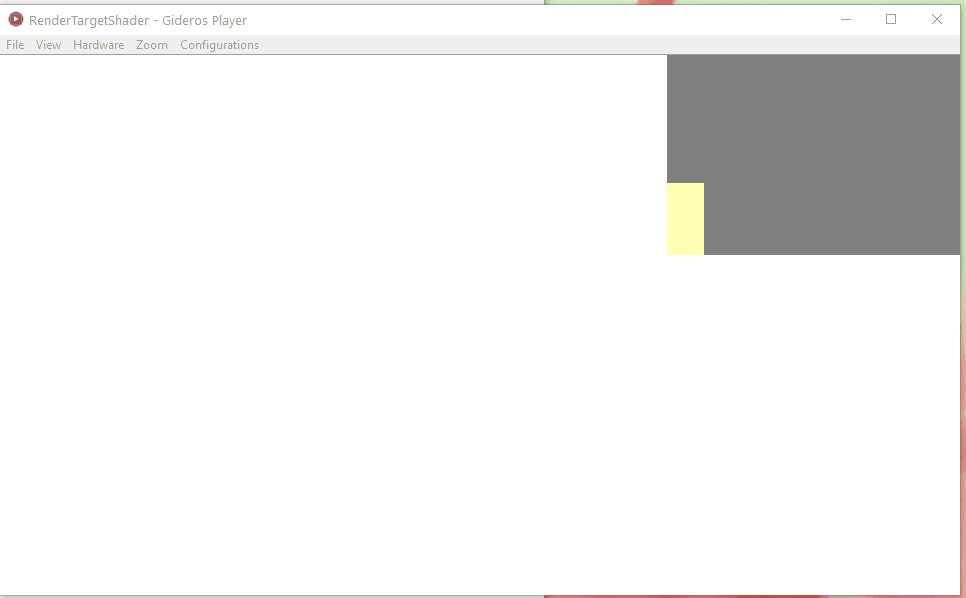
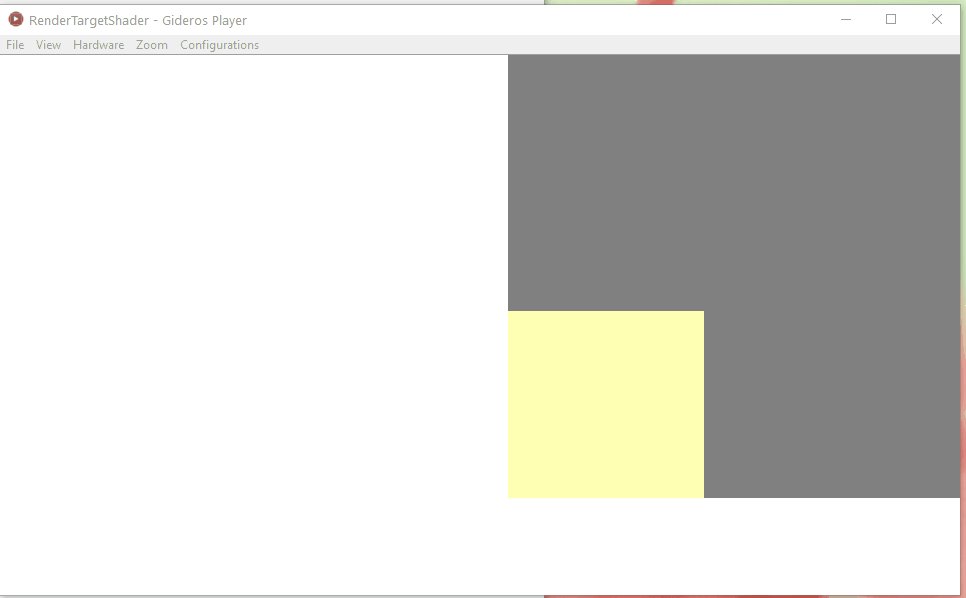
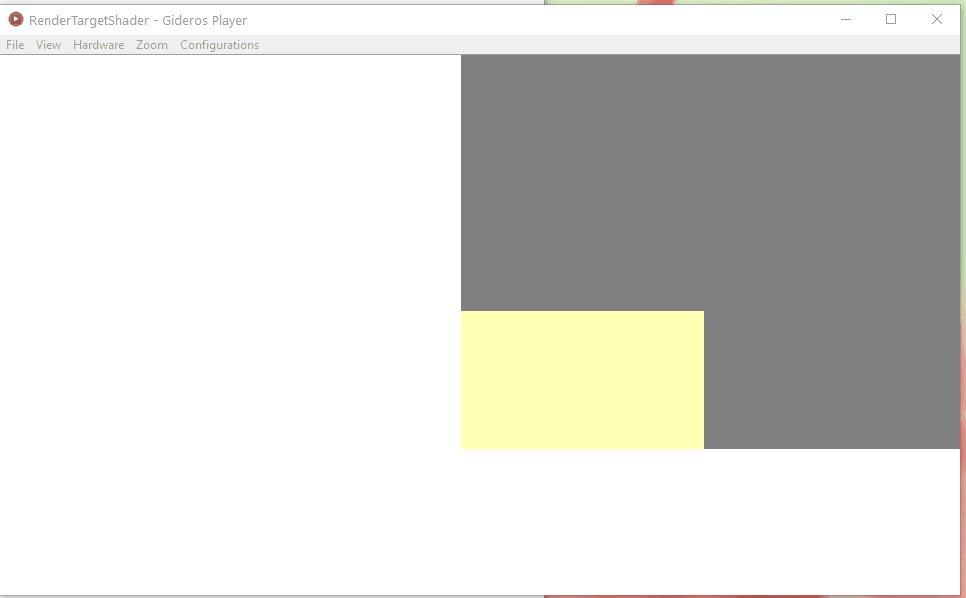
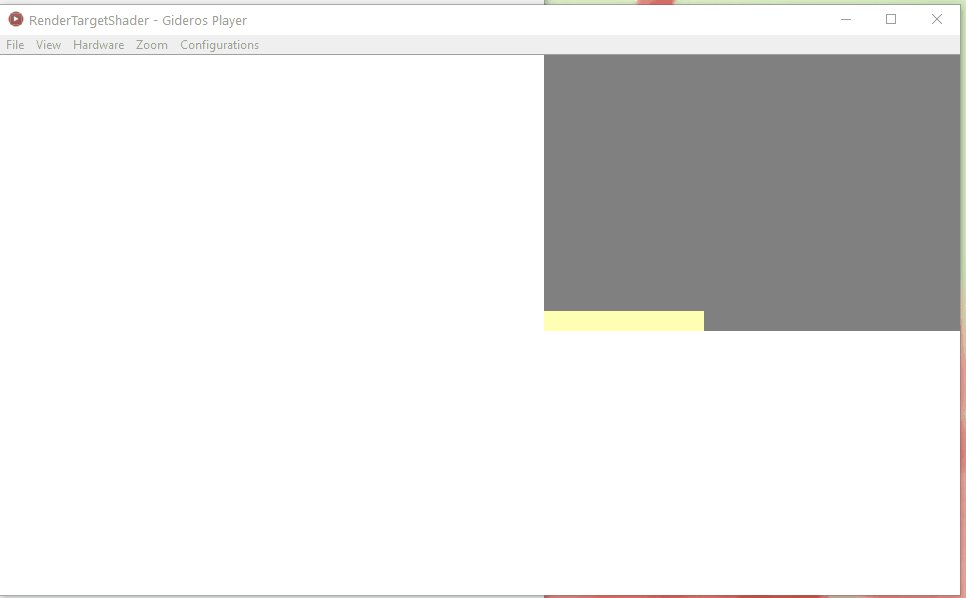
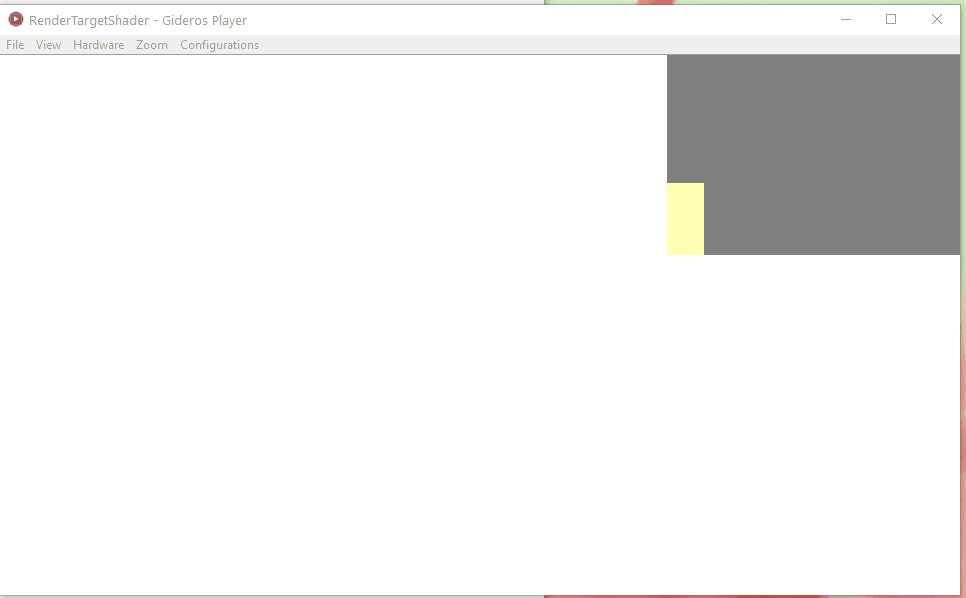
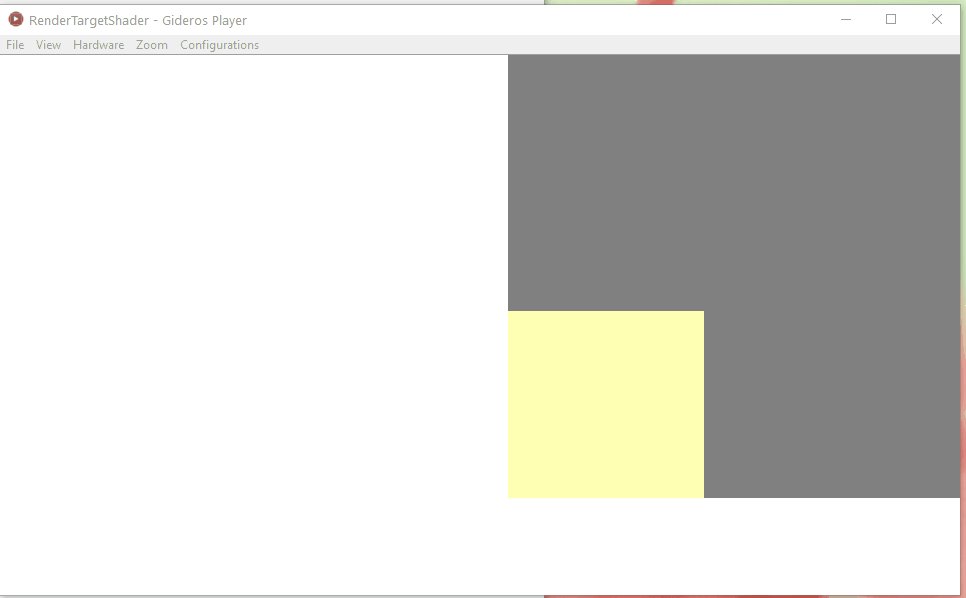
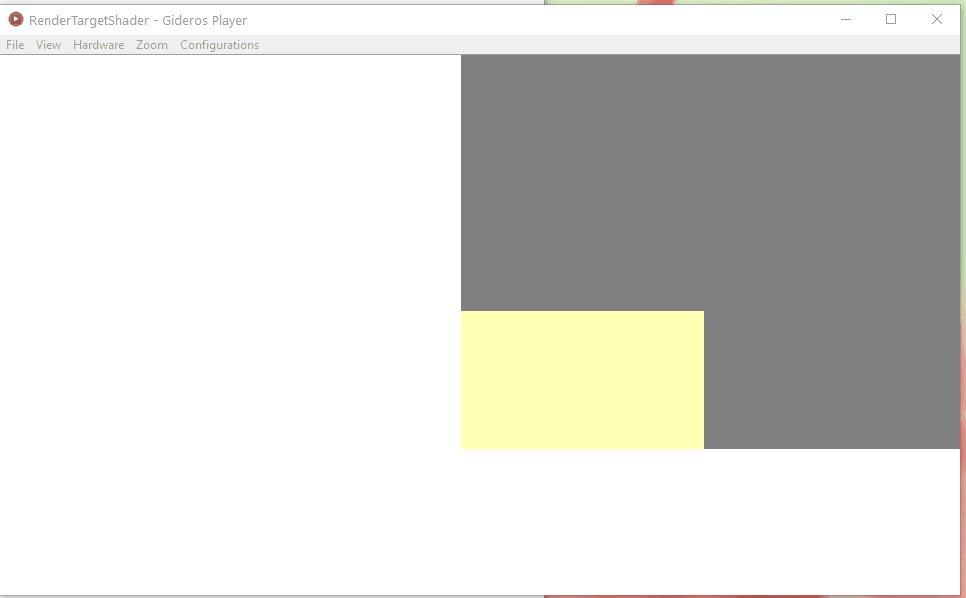
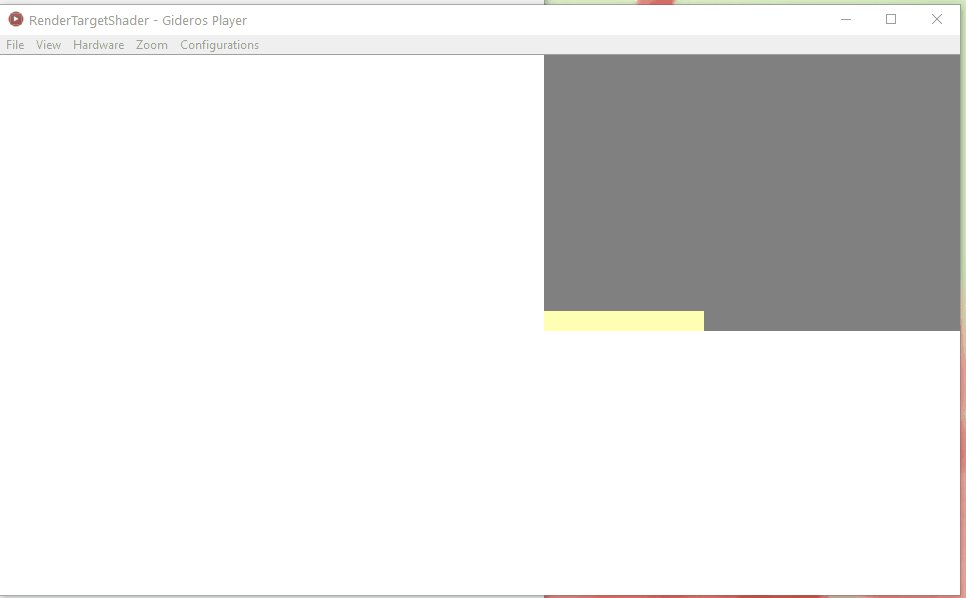
There is a wrong detect of coordinates in Shader of Bitmap that uses RenderTarget. Ive write a simple shader that colors only a quarter of Bitmap, it works fine if I use Bitmap with Texture, but it fails if I use RenderTarget as Texture. To be clear I added project and GIF with explanation of this behavior.
As you can see, for different size RenderTarget proportions GLSL Shader detects 0.5 coordinate wrong. Why this happend and how to fix this ?
primitive Shader

As you can see, for different size RenderTarget proportions GLSL Shader detects 0.5 coordinate wrong. Why this happend and how to fix this ?
primitive Shader
void main() { vec4 vertex = vec4(vVertex, 1.0); gl_Position = vMatrix*vertex; fTexCoord = vTexCoord; } |
void main() { gl_FragColor = vec4(0.0, 0.0, 0.0, 0.5); if (fTexCoord.y > 0.5 && fTexCoord.x > 0.5) { gl_FragColor = vec4(1.0, 0.5, 0.2, 0.5); } } |

vk.com/yan_alex
Tagged:




Comments
try a rendertarget of size that is a power of two, like 1024x1024. if that is fine, then this is the issue. there are some constants which can help you to get the right value even if it's not a power of two, @hgy29 knows better, he helped me out once with this, but i don't remember anymore the details (and it would take a lot of time to dig up my code now).
Fragmenter - animated loop machine and IKONOMIKON - the memory game
Ive tried to multiply on ratio proportion coefficient, but I failed or this is not the solve.
Dislikes: Yan
here is the computation i use to normalize:
Fragmenter - animated loop machine and IKONOMIKON - the memory game
Is this a part I need to provide ?
shader:setConstant("fTexelSize",Shader.CFLOAT4,1,{1/texw,1/texh,0,0})
and then multiply by fTexelSize.xy
Likes: Yan