Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Quick Links
Categories
- 7.9K All Categories
- 12 Help with translations
- 4.3K General questions
- 107 Roadmap
- 360 Game & application design
- 322 Plugins
- 71 User experience
- 75 Marketplace
- 294 Code snippets
- 34 Building a team?
- 269 Suggestions & requests
- 354 Announce your apps made with Gideros.
- 91 Step by step tutorials
- 682 Bugs and issues
- 195 Introduce yourself
- 247 Announcements
- 107 Forum talk
- 405 Relax cafe
In this Discussion
Hoop net's animation ,skinning multiple joints as whole or strecthing image
 mefisto
Member
mefisto
Member
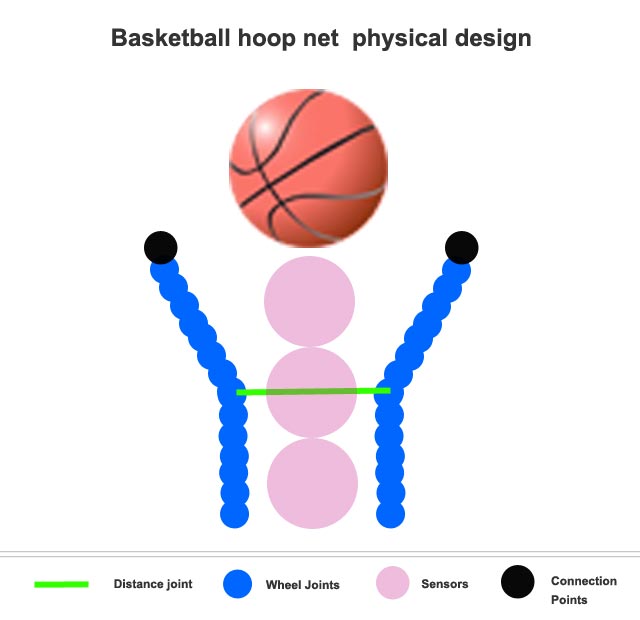
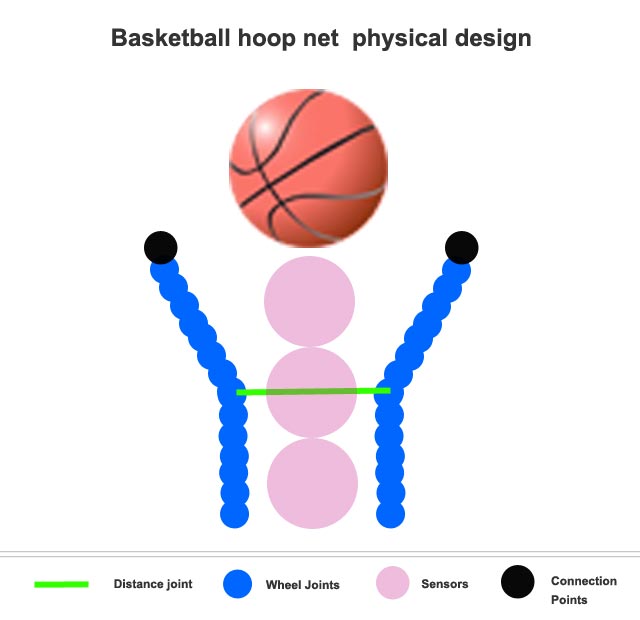
We are making a basketball game , and i hope next week we will start beta testing . But i was not happy with hoop net's animation so i changed my design as fallows:

The original implementation is more complex then that but will give general idea. If ball contacts with middle sensor then i am inceasing distance joints length. If last sensor is activeted i set sensor to initial length. Anyway i am currently very happy about animation in debug draw mode.
Now , what i am concerned about is skinning to animation. Currently i am plannig to draw a line between wheel joint points but i prefer to assigning an image for net or any other skinning option. So , is it possible to strecth an image in this design?

The original implementation is more complex then that but will give general idea. If ball contacts with middle sensor then i am inceasing distance joints length. If last sensor is activeted i set sensor to initial length. Anyway i am currently very happy about animation in debug draw mode.
Now , what i am concerned about is skinning to animation. Currently i am plannig to draw a line between wheel joint points but i prefer to assigning an image for net or any other skinning option. So , is it possible to strecth an image in this design?
Tagged:




Comments
Website: http://www.castlegateinteractive.com
https://play.google.com/store/apps/developer?id=Castlegate+Interactive
About physics model, is there any specific reason for having 3 sensors instead of a single middle one on the distance joint?
@ar2sawseen i will consider to share an example whenever i have a little more free time
https://play.google.com/store/apps/developer?id=SimplesApps
http://www.amazon.com/gp/mas/dl/android?p=com.simplesapps.actionbasket
https://itunes.apple.com/artist/david-rodriguez/id763996989
Yes I've implemented a mesh design. As you say it's a solution that need much time to obtain a good result. In my case I wasted one weekend to get the movement of the net.
https://play.google.com/store/apps/developer?id=SimplesApps
http://www.amazon.com/gp/mas/dl/android?p=com.simplesapps.actionbasket
https://itunes.apple.com/artist/david-rodriguez/id763996989
I need true opinions in order to do it best.
Many thanks!
https://play.google.com/store/apps/developer?id=SimplesApps
http://www.amazon.com/gp/mas/dl/android?p=com.simplesapps.actionbasket
https://itunes.apple.com/artist/david-rodriguez/id763996989