Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Quick Links
Categories
- 7.9K All Categories
- 12 Help with translations
- 4.3K General questions
- 107 Roadmap
- 360 Game & application design
- 322 Plugins
- 71 User experience
- 75 Marketplace
- 294 Code snippets
- 34 Building a team?
- 269 Suggestions & requests
- 354 Announce your apps made with Gideros.
- 91 Step by step tutorials
- 677 Bugs and issues
- 195 Introduce yourself
- 246 Announcements
- 107 Forum talk
- 405 Relax cafe
keycode <-> realcode <-> keycode
 MoKaLux
Member
MoKaLux
Member
hope you are all doing fine 
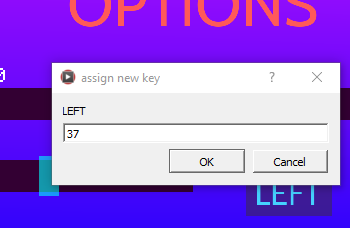
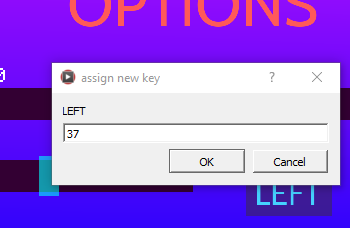
I would like to let the player choose the keys for playing, I have this:

How can I display the letter (here LEFT) instead of the constant 37?
Do I need to map myself all the keys? wouldn't that be problematic with different languages, pc or mac, ... ? Some code:
I will store each keys to variables (here g_keyleft)...
Thank you for your help
I would like to let the player choose the keys for playing, I have this:

How can I display the letter (here LEFT) instead of the constant 37?
Do I need to map myself all the keys? wouldn't that be problematic with different languages, pc or mac, ... ? Some code:
g_keyleft = KeyCode.LEFT local textInputDialog = TextInputDialog.new("assign new key", "LEFT", g_keyleft, "Cancel", "OK") local function onComplete(event) print(event.text, event.buttonIndex, event.buttonText) end textInputDialog:addEventListener(Event.COMPLETE, onComplete) textInputDialog:show() |
Thank you for your help
my growING GIDEROS github repositories: https://github.com/mokalux?tab=repositories




Comments
1- the user presses the button to remap the left direction
2- button blinks (or changes color, ...)
3- user presses the new key
4- game uses the new key
You can use utf8.char() to convert a key code to a character. Example:
I also find this stage:addEventListener(Event.KEY_CHAR, onKeyChar) which is not documented
Likes: E1e5en
By clicking on the mouse button, the editing mode is activated and you can drive in a key from the keyboard. There you can check which buttons can be assigned and which cannot.
Project: link
Likes: MoKaLux