Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Quick Links
Categories
- 7.9K All Categories
- 12 Help with translations
- 4.3K General questions
- 107 Roadmap
- 360 Game & application design
- 322 Plugins
- 71 User experience
- 75 Marketplace
- 294 Code snippets
- 34 Building a team?
- 269 Suggestions & requests
- 354 Announce your apps made with Gideros.
- 91 Step by step tutorials
- 679 Bugs and issues
- 195 Introduce yourself
- 246 Announcements
- 107 Forum talk
- 405 Relax cafe
How to achieve this effect?
 rrraptor
Member
rrraptor
Member
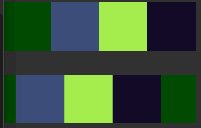
I need to achieve a wrap effect on a line like this:

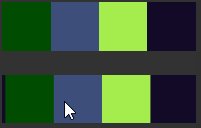
It kinda works, BUT only if there is 4 columns and tile size is 64. For other values it brakes
I guess it breaks because of RenderTarget's size (which is power of 2 number).

It kinda works, BUT only if there is 4 columns and tile size is 64. For other values it brakes
local W = 4 -- amount of columns local TILE = 64 -- tile size stage:setX(TILE) local layer = Sprite.new() stage:addChild(layer) math.randomseed(0) for i = 1, W do local px = Pixel.new(math.random(0xffffff), 1, TILE, TILE) px:setX((i - 1) * TILE) layer:addChild(px) end local oldX = 0 local rt = RenderTarget.new(W * TILE, TILE, true, true) local btm = Pixel.new(rt, W * TILE, TILE) btm:setY(TILE * 2.5) layer:addChild(btm) stage:addEventListener("mouseDown", function(e) oldX = e.x rt:draw(layer) end) stage:addEventListener("mouseMove", function(e) local dx = e.x - oldX local x = btm:getTexturePosition() btm:setTexturePosition(x + dx, 0) oldX = e.x end) |
I guess it breaks because of RenderTarget's size (which is power of 2 number).




Comments
From hgy29 space shooter tutorial on the wiki: https://wiki.giderosmobile.com/index.php/2D_Space_Shooter_Part_2:_Background
he uses a texture with wrap:
local far=Texture.new("gfx/star_far.jpg",true, { wrap=TextureBase.REPEAT })
then in the game loop:
self:setTexturePosition(0,self.position/3)
You can try to save your generated pixels to a texture then use it like hgy29 did. This will work for any size
I kinda find the solution, but it requires to set width of RT to power of 2 number and then calculate proper tile size.
So that works:
RenderTarget:save(filename,x,y,width,height)
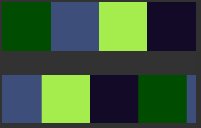
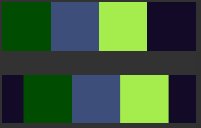
Anyways, I have managed to do this thing
But I have strange problem xD Colors are different.
Likes: hgy29, MoKaLux