Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Quick Links
Categories
- 7.9K All Categories
- 12 Help with translations
- 4.3K General questions
- 107 Roadmap
- 360 Game & application design
- 322 Plugins
- 71 User experience
- 75 Marketplace
- 294 Code snippets
- 34 Building a team?
- 269 Suggestions & requests
- 354 Announce your apps made with Gideros.
- 91 Step by step tutorials
- 680 Bugs and issues
- 195 Introduce yourself
- 246 Announcements
- 107 Forum talk
- 405 Relax cafe
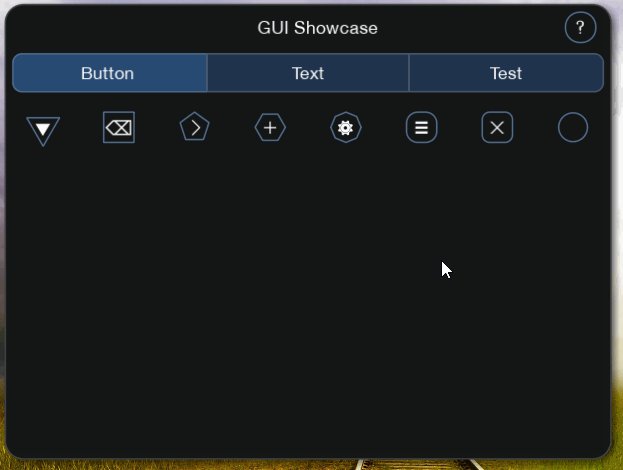
GUI library (WIP)
 rrraptor
Member
rrraptor
Member
I thought, it woud be good to create a separate thread to post progress or bugs/issues.
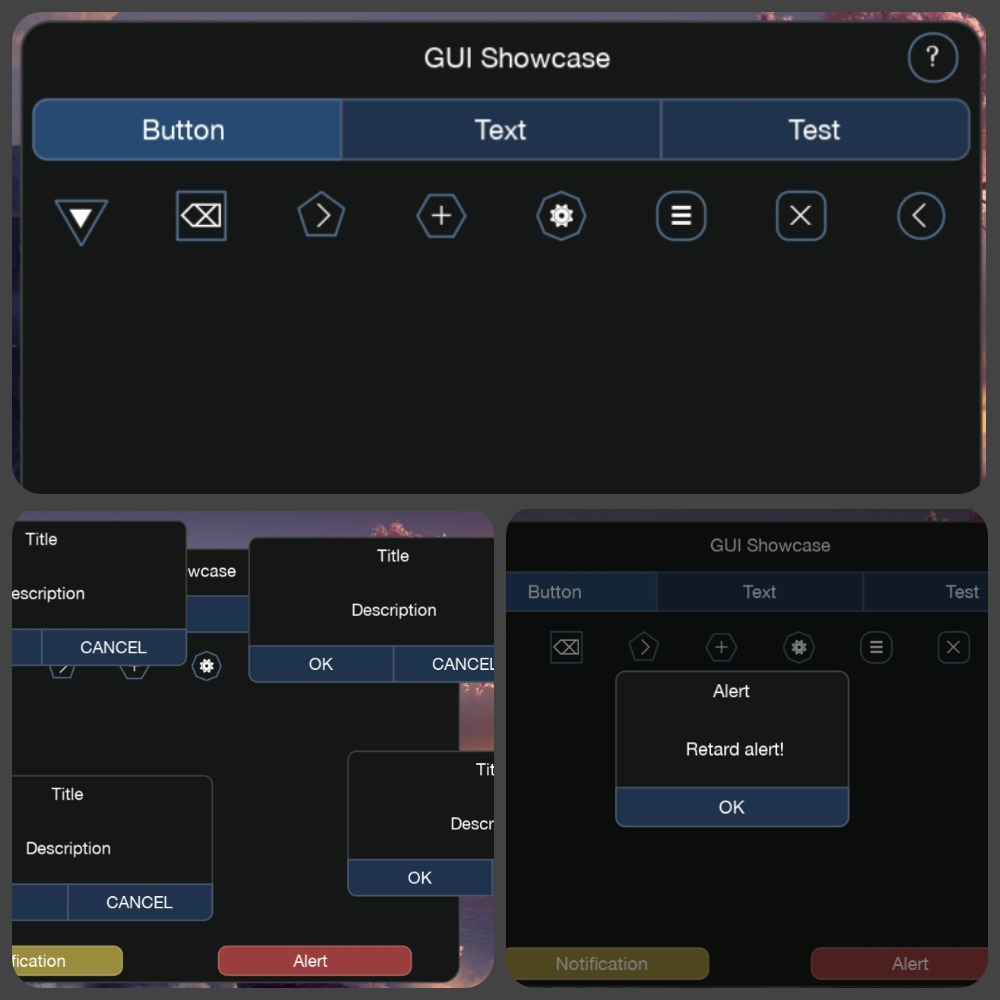
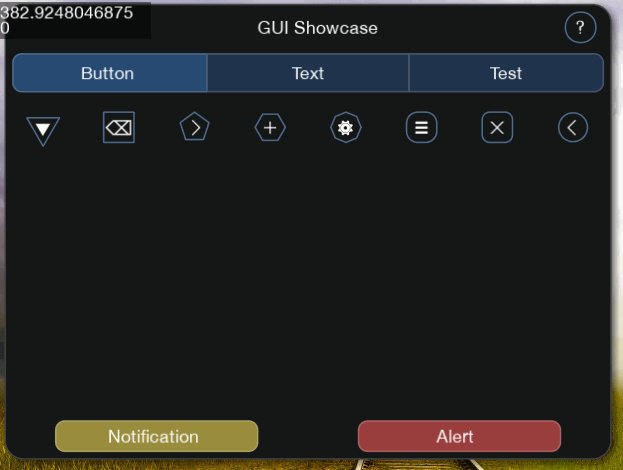
Progress for now:

So, I had a bit of free time, and I was trying to fix some bugs, and some buttons (and even just a single pixel object) start flashing... I have no idea why that happend, but seems like a gideros BUG. Its ok on my home PC and on my phone (via wifi preview), but on my PC at work...its something crazy These flash effects completely random, sometimes everything ok, sometimes it is not.
These flash effects completely random, sometimes everything ok, sometimes it is not.
GIF:

Progress for now:

So, I had a bit of free time, and I was trying to fix some bugs, and some buttons (and even just a single pixel object) start flashing... I have no idea why that happend, but seems like a gideros BUG. Its ok on my home PC and on my phone (via wifi preview), but on my PC at work...its something crazy
GIF:

SuperShape | Nice blured shapes with shadows | Simple button pad | Simple layer class | Simple UI library | 2D camera lib | Color picker | FPS graph | Dear ImGui | cute_c2
+1 -1 (+2 / -0 )Share on Facebook




Comments
Fragmenter - animated loop machine and IKONOMIKON - the memory game
are you using 9-patches for border drawing or something else?
Shoud I use to use 9patch for better performance? Generate texture with Path2D and then use pixel.
EDIT:
On the left is generated 9patch, on the right - Path2D. They are 100x100 pixels
So, I made a function that generates rounded rect using Pixel 9patch.
Pros:
- The size is 100% correct (you can see white rectangles behind each object, and because Path2D stroke is enlarging in both direction (inside AND outside), it looks bigger).
- Probably better performance since its not a vector image.
- Can be easily resized uisng "setDimensions"
Cons:Likes: MoKaLux
https://deluxepixel.com
Instead of forcing user to use Path2D, I'll let him deside which option to use.
I suppose I could mess about for a while to figure it but really... it should be well documented already.
As far as performance goes I'll have to try it to see how it works versus a RenderTarget with manually drawn corners and edges.
That sure does make creating these patches very easy. Since they will be used for user interfaces I don't think performance is a big issue. The biggest issue with interfaces seems to be the event listening, that can seriously suck the CPU
One issue with the patches is that if you have a patch size of say 16, but make your pixel smaller than 32 in either axis, it stretches the pixel in a strange manner and looks bad. This is of course overcome by not making the pixel too small
Now that I see how this works I will just use this method in my interface editor since this lets you use very small textures.
Ughhh... can anyone tell me why the Pixel cannot use a texture from a TexturePack? does that not seem retarded to anyone else?
EDIT: But I can get a TextureRegion from a TexturePack... create a RenderTarget with the same dimensions as the TextureRegion, create a BitMap from the TextureRegion, draw the Bitmap to the RenderTarget... and that is accepted by the Pixel as a Texture!!! Crazyness
Could Pixel pretty please work with a TextureRegion as fetched from a TexturePack?
Likes: antix, SinisterSoft, MoKaLux
Likes: oleg
https://deluxepixel.com
https://play.google.com/store/apps/developer?id=razorback456
мій блог по гідерос https://simartinfo.blogspot.com
Слава Україні!
Likes: rodri
Likes: MoKaLux, oleg
https://deluxepixel.com
Likes: MoKaLux, antix
https://deluxepixel.com
Likes: MoKaLux
https://deluxepixel.com
Project attached.
P.S. Sorry for messy code in main file ¯\_(ツ)_/¯
Likes: MoKaLux
Example from GIF:
Also, fold, unfold and switch functions now separated, added "queryName" function that return a group with given name.
Likes: oleg
https://www.cssscript.com/top-10-javascript-css-accordion-components/
https://play.google.com/store/apps/developer?id=razorback456
мій блог по гідерос https://simartinfo.blogspot.com
Слава Україні!
https://play.google.com/store/apps/developer?id=razorback456
мій блог по гідерос https://simartinfo.blogspot.com
Слава Україні!
I was thinking about things just the other day and I realized that I could have just used absolutely placed HTML elements in my editor, instead of redrawing every shape into an HTML5 canvas LOL. It's been good JavaScript practice however
Likes: oleg
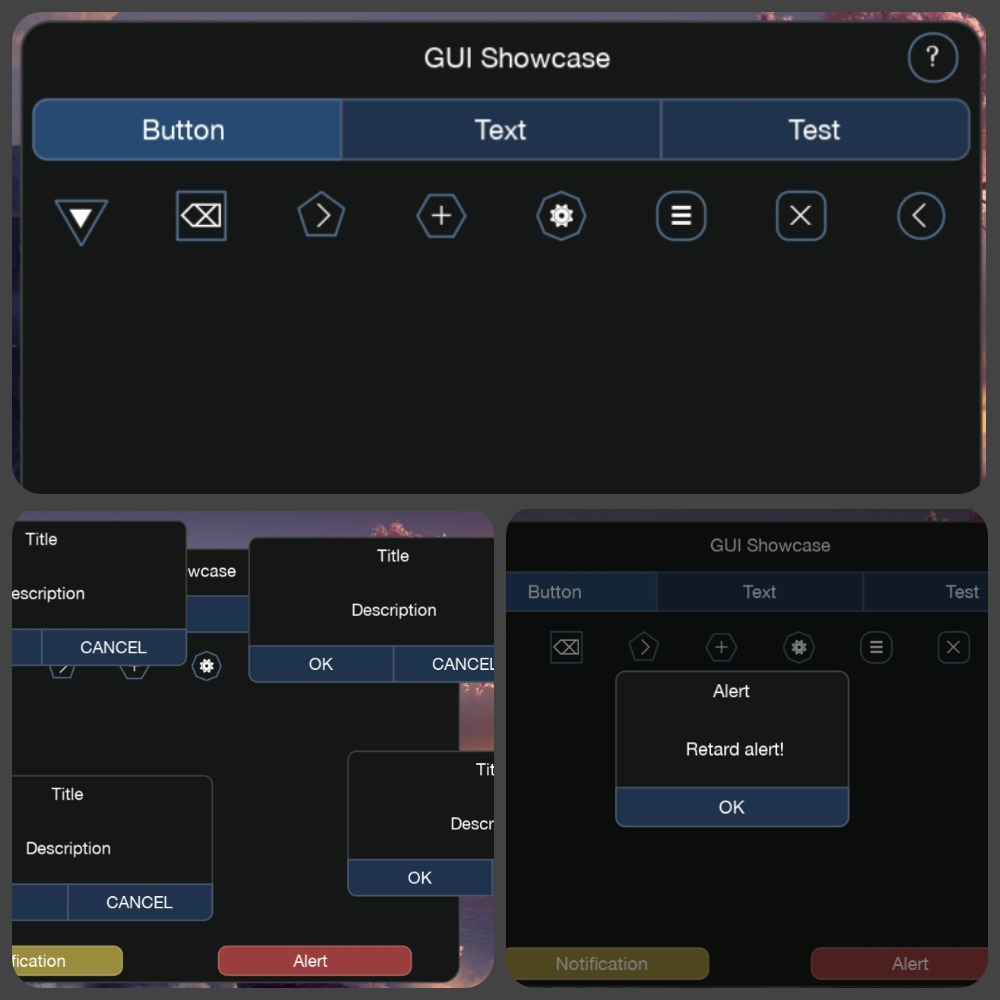
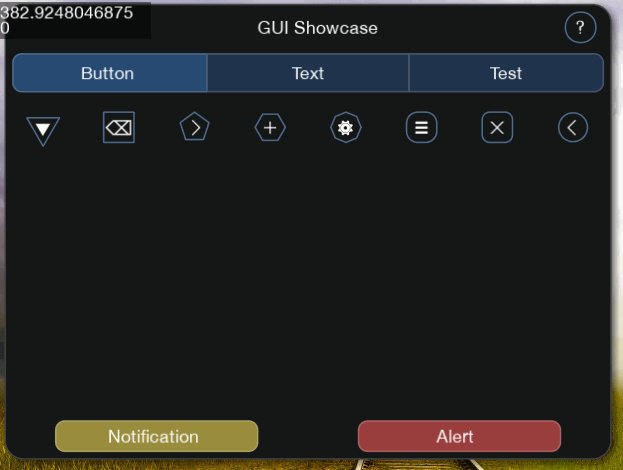
Im thinking about something like this:
Likes: MoKaLux
Likes: talis
I didn't really understand anything you said @hgy29 but it sounds funky
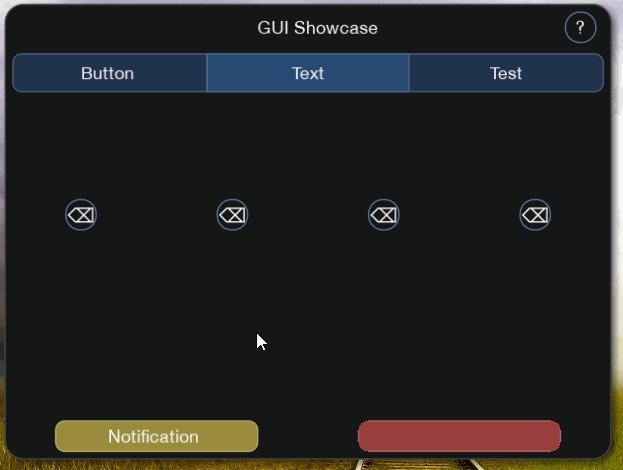
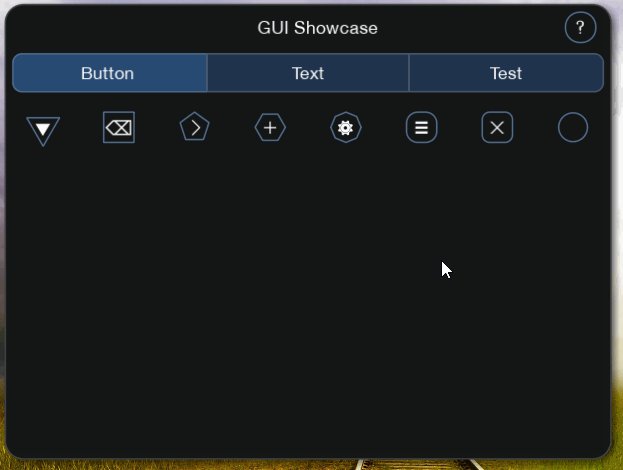
Currently Im working on a window component that allows you to easily create forms from code. But today I decided to add textured buttons
Likes: Apollo14, MoKaLux, antix