Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Quick Links
Categories
- 7.9K All Categories
- 12 Help with translations
- 4.3K General questions
- 107 Roadmap
- 360 Game & application design
- 322 Plugins
- 71 User experience
- 75 Marketplace
- 294 Code snippets
- 34 Building a team?
- 269 Suggestions & requests
- 354 Announce your apps made with Gideros.
- 91 Step by step tutorials
- 681 Bugs and issues
- 195 Introduce yourself
- 246 Announcements
- 107 Forum talk
- 405 Relax cafe
Weird textfield behavior (with layout)
 rrraptor
Member
rrraptor
Member

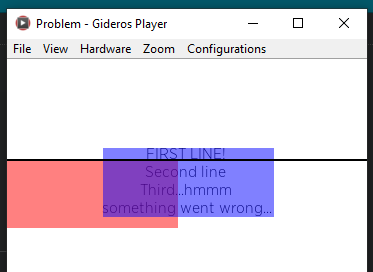
The red rect represents textfields position and size using getPosition() and getSize(). The blue rectangle - getBounds(stage). Black line is just a 100px offset from top.
First, why textfield one line above black line? Second, why getPosition() returns incorrect results? Well, its not realy incorrect because i didnt set position of the textfield, but it looks weird.
What a was expecting? Text at (0, 0) (or in my case in (0, 100)).
app @ application local width = app:getContentWidth() local str = "FIRST LINE!\nSecond line\nThird...hmmm\nsomething went wrong..." local font = TTFont.new("font.otf", 15) local tf = TextField.new(font, str) tf:setLayout({flags=FontBase.TLF_CENTER, w = width}) tf:setY(100) stage:addChild(tf) local x, y = tf:getPosition() local w, h = tf:getSize() local px1 = Pixel.new(0xff0000, 1, w, h) px1:setAlpha(.5) px1:setPosition(x, y) stage:addChild(px1) x,y,w,h = tf:getBounds(stage) local px2 = Pixel.new(0x0000ff, 1, w, h) px2:setAlpha(.5) px2:setPosition(x, y) stage:addChild(px2) --x,y,w,h = tf:getBounds(stage) <- forgot to delete when ctr+c - ctrl+v ¯\_(ツ)_/¯ local px3 = Pixel.new(0, 1, width, 2) px3:setY(100) stage:addChild(px3) |
Project attached




Comments
Maybe set sample to something similar to "Aq" by default (instead of empty string) to prevent this weird things?
Likes: Apollo14
As for any sprite, setPosition gives the reference point, not necessarily the upper left corner.
I mean, technically it may be correct behavior, but visualy its wrong. Ok, i understand. But why? I dont know any engine that uses same technic...I belive, in most engines textfields looks like a boxes with text inside and the anchor point is in top left corner, correct me if I wrong. But whe you setSample() it goes to upper left corner. And its not realy documented. It just says that this method will take a string and determine text's line height.
And how about this?
About setSample, it was, in my mind, supposed to give a way to replace the font line height with the height of a specific sample of text. I understand its benefits, but I the way it is implemented doesn't fit well with layout. I admit I have never been in favor of that option, and the guy who added it to gideros hasn't been seen here in a while, so unless someone finds it extremely useful and wants to maintain it, I think it should be dropped completely. But that's my opinion.
Back to TLF_REF_TOP vs TLF_REF_BASELINE, I totally agree with you that REF_TOP should have been the default. The question is how to make it the default without breaking existing projects too much ?
But when i use sample, im getting expected result:
And combination will give us even more inaccurate result:
I found it extremply useful to fix my problem
Or keep "old" TextField as is, but add new one called like "TextBox" and later totaly remove TextField and leave only TextBox? Create some notifications on forum, and in docs like "This object will be removed after N years/months/weeks". And maybe in IDE, idk)))
I am very much in favor of assuming TLF_REF_TOP when you give a bouding box such as in layout, but baseline is actually a better choice if not. I am asking everyone in the forum here: would you mind letting TextField assume top anchoring if a bounding box (or just width or height) is supplied ?
If so I can change that for future gideros versions, and possibly fix setSample to work in combination with layout.
http://mirror.informatimago.com/next/developer.apple.com/documentation/Cocoa/Conceptual/FontHandling/Tasks/GettingFontMetrics.html
TextField sprite suppose its position is at the 'Origin' point, which is, I think, correct.
1) setSample works by computing the top-left position of the supplied sample text relative to its origin and offseting the real textfield content according to it.
2) layout on the other hand uses global font metrics (ascender/height/descender) and offsets text by ascender value when selecting REF_TOP
If both are used, both offsets are applied. This is consistent with you see @rrraptor, and yes it is difficult to understand if you don't know what it does. I didn't know myself that setSample would offset the text. Its name doesn't imply this behaviour. Still being able to use metrics of a specific set of characters instead of font metrics is useful, but must find a way to merge both behaviours somehow.
I would:
1) remove setSample() API
2) add a sample field in the layout parameters
3) have layout honour that sample field when computing the metrics
4) have layout use ref_top by default if a layout parameter table is supplied
EDIT:
5) have layout interprets ref_top as whatever is correct for the currently rendered text, irrespective of the font metrics or sample. (This makes sample almost useless I think)
What do you all think ?
?
Likes: MoKaLux
I am not sure about the anchor call, you may want to anchor the TextField sprite by a specific position. But a textfield specific version could be added (setTextAnchor ?)
Likes: MoKaLux
For example I had to test all of these combinations to get what I wanted:
Likes: Yan
Imho there's no reason to worry about legacy projects.
There're very few legacy classes that may be useful in future (gtween, easing, scenemanager,
crappygood old "button.lua", etc.)They're not using textfields, so they won't get broken.
Though I'm not sure about 'Widget Candy" and "Layout" framework.
I hope "Layout" won't get broken?
"What one programmer can do in one month, two programmers can do in two months." - Fred Brooks
“The more you do coding stuff, the better you get at it.” - Aristotle (322 BC)
So maybe don't remove it yet and just deprecate it.
Likes: Apollo14
It used when you create the Layout object (so you can use just image with text or any other displayable thing). There is no use of TextFiled in main Layout.lua file. And as you can see, he uses "|" as sample most of the time, which sets origin to top left corner. I think it safe to completly remove this thing
Likes: MoKaLux, Apollo14
Here, I generated a 9 combinations of text alignment, and as you can see in most cases last character always out of bounds.
I assume that this is a bug, that must be fixed? @hgy29 what do you think?)
As a work around I just need to add space char at the end of the string.
P.S. Project attached
Likes: MoKaLux
Likes: MoKaLux
Also I suggest you use TLF_REF_LINETOP instead of TLF_REF_TOP, it looks better in most cases.
Likes: MoKaLux, rrraptor