Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Quick Links
Categories
- 7.9K All Categories
- 12 Help with translations
- 4.3K General questions
- 107 Roadmap
- 360 Game & application design
- 322 Plugins
- 71 User experience
- 75 Marketplace
- 294 Code snippets
- 34 Building a team?
- 269 Suggestions & requests
- 353 Announce your apps made with Gideros.
- 91 Step by step tutorials
- 677 Bugs and issues
- 195 Introduce yourself
- 246 Announcements
- 107 Forum talk
- 405 Relax cafe
Alpha overlap
 rrraptor
Member
rrraptor
Member
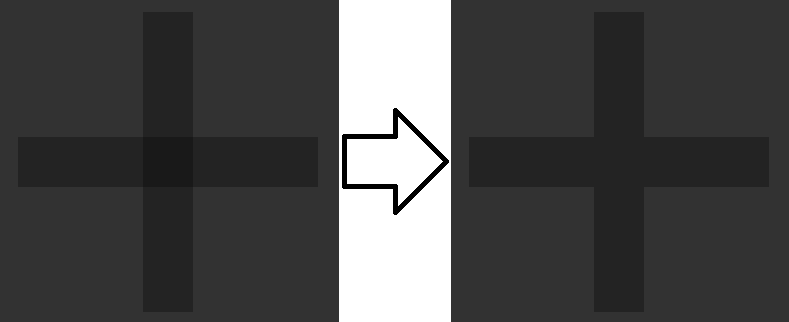
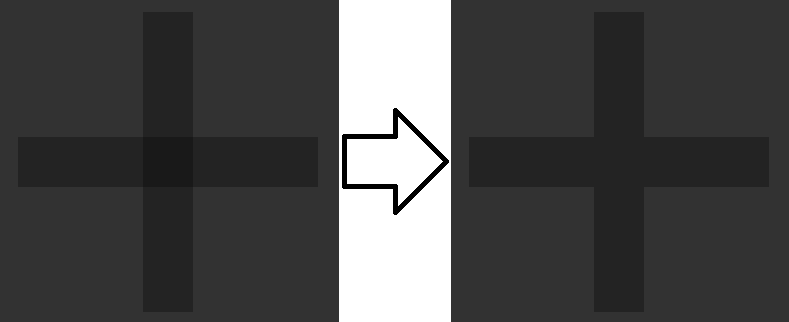
I need to achieve this effect:

Two objects is overlapping on a layer that has alpha < 1, and the intersection part is twice darker then the original. Is there a way to fix it? I tried to apply "setBlendMode" to the layer with all combinations of src and dst modes, but no result.
Problem representasion:

Two objects is overlapping on a layer that has alpha < 1, and the intersection part is twice darker then the original. Is there a way to fix it? I tried to apply "setBlendMode" to the layer with all combinations of src and dst modes, but no result.
Problem representasion:
application:setBackgroundColor(0x323232) local layer = Sprite.new() stage:addChild(layer) local shadow1 = Pixel.new(0, 1, 300, 50) shadow1:setPosition(100, 225) layer:addChild(shadow1) local shadow2 = Pixel.new(0, 1, 50, 300) shadow2:setPosition(225, 100) layer:addChild(shadow2) layer:setAlpha(0.3) |




Comments
Best bad answer of the week?
Set alpha = 1 -On dark stripes
Move dark stripes under layer background
Apply blending mode to the background
Likes: MoKaLux
https://play.google.com/store/apps/developer?id=razorback456
мій блог по гідерос https://simartinfo.blogspot.com
Слава Україні!
The only solution I can think of right now is using 5 rectangles but that's kind of a performance hit.
Dislikes: Yan
see the following discussion about the same question:
http://forum.giderosmobile.com/discussion/6972/question-about-setting-alpha-of-a-mesh-uniformly-an-open-problem-for-you-to-solve#latest
there actually is a way using stencils which may work in your case.
Fragmenter - animated loop machine and IKONOMIKON - the memory game
Hmm..or i could render static shadows into a different render target once (some sort of baking shadows xD), and dynamic shadows every frame (?) into a another render target buffer, then draw static shadows on it.
Fragmenter - animated loop machine and IKONOMIKON - the memory game
Likes: MoKaLux, keszegh
I just added a few stencil commands at the bottom of the OP original code.
Likes: keszegh, oleg, rrraptor, MoKaLux, antix