Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Quick Links
Categories
- 7.8K All Categories
- 11 Help with translations
- 4.2K General questions
- 106 Roadmap
- 358 Game & application design
- 315 Plugins
- 70 User experience
- 75 Marketplace
- 290 Code snippets
- 34 Building a team?
- 269 Suggestions & requests
- 352 Announce your apps made with Gideros.
- 90 Step by step tutorials
- 665 Bugs and issues
- 195 Introduce yourself
- 237 Announcements
- 106 Forum talk
- 403 Relax cafe
In this Discussion
PWA working - code once, install on everything!
 SinisterSoft
Maintainer
SinisterSoft
Maintainer
I managed to get PWA working.
With PWA you can export a HTML5 version of your game, it will then have an install link to the desktop on anything that has a chromium browser. Eg: Windows (Chrome/Edge, etc), OSX (Chrome/Edge), ChromeOS, Android, Raspberry Pi, etc...
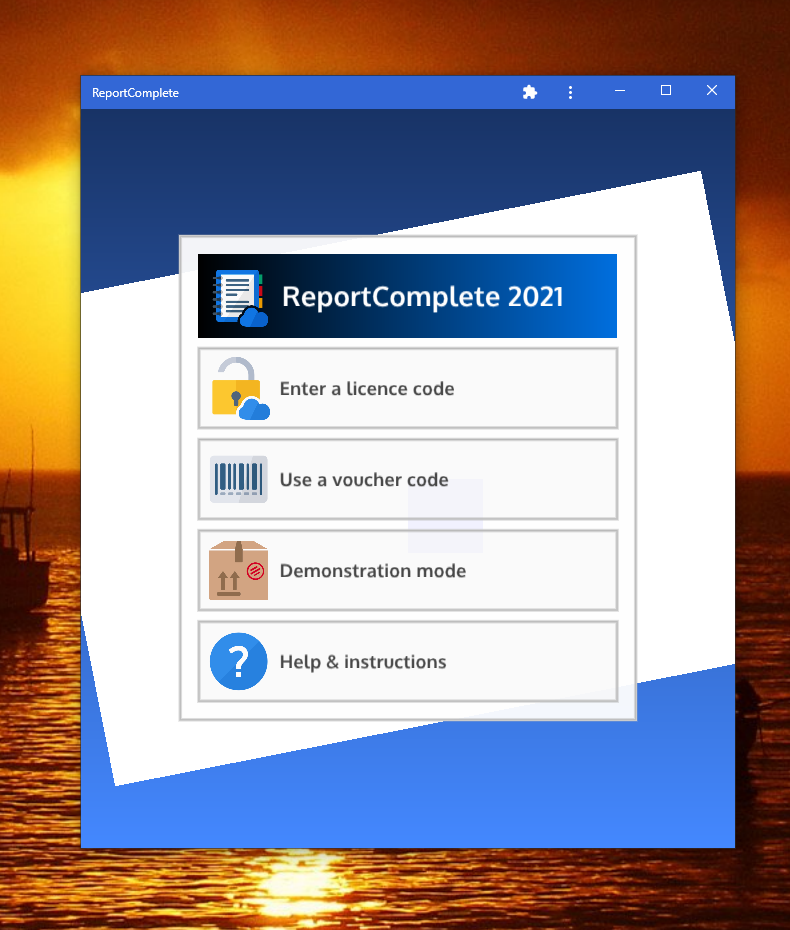
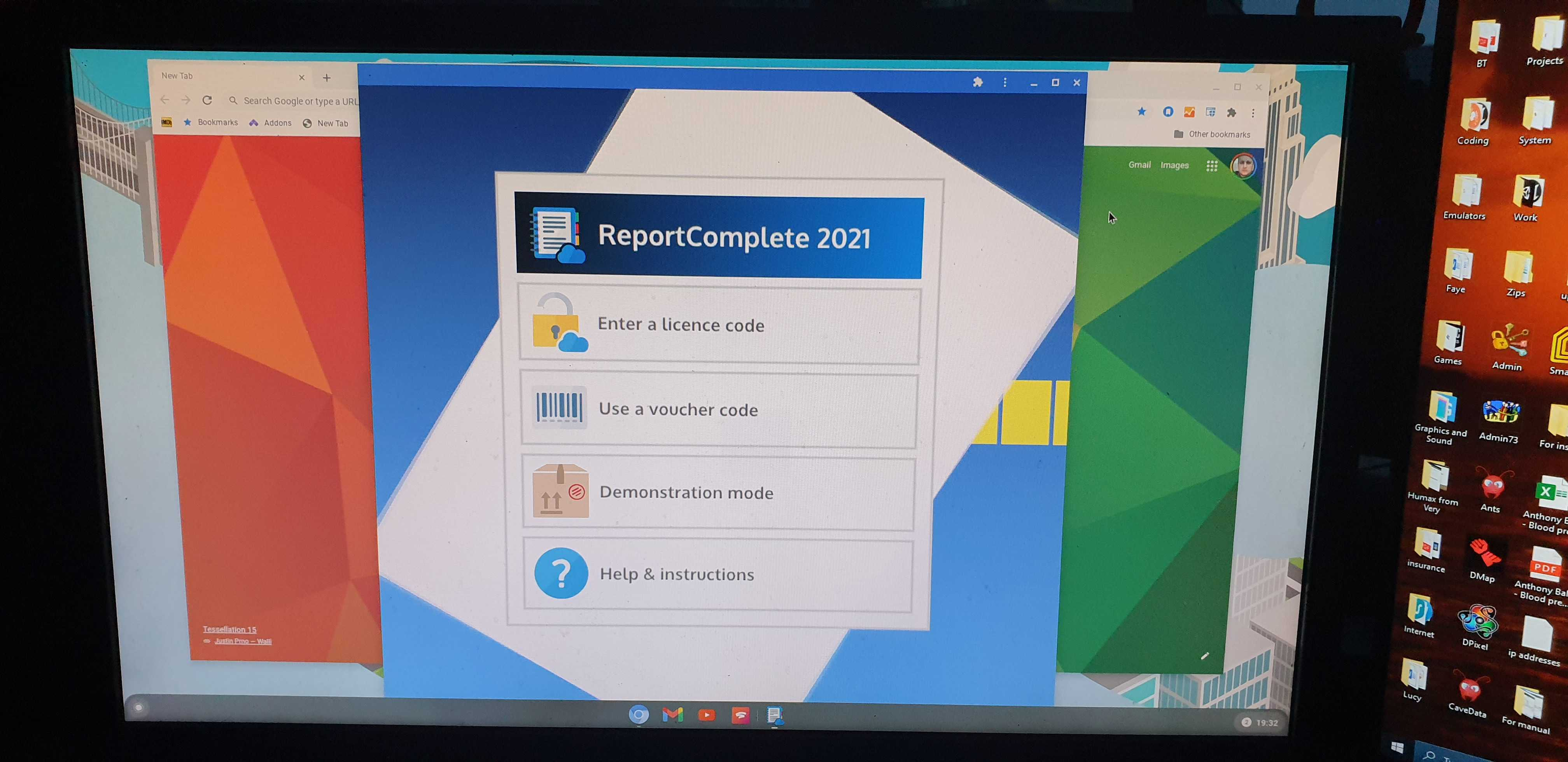
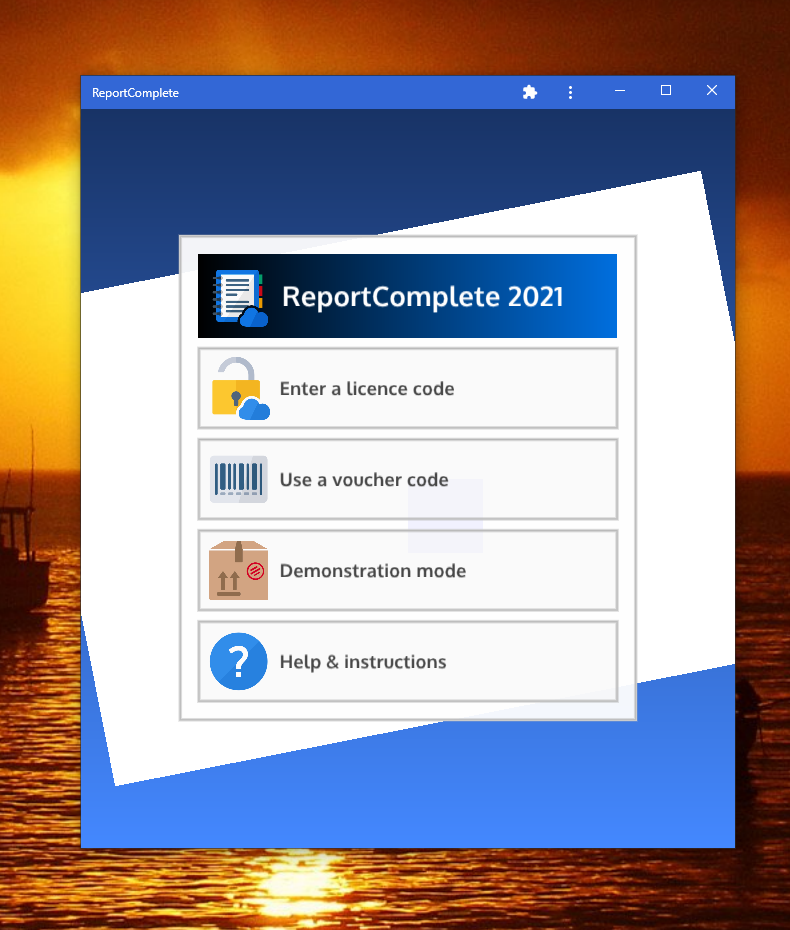
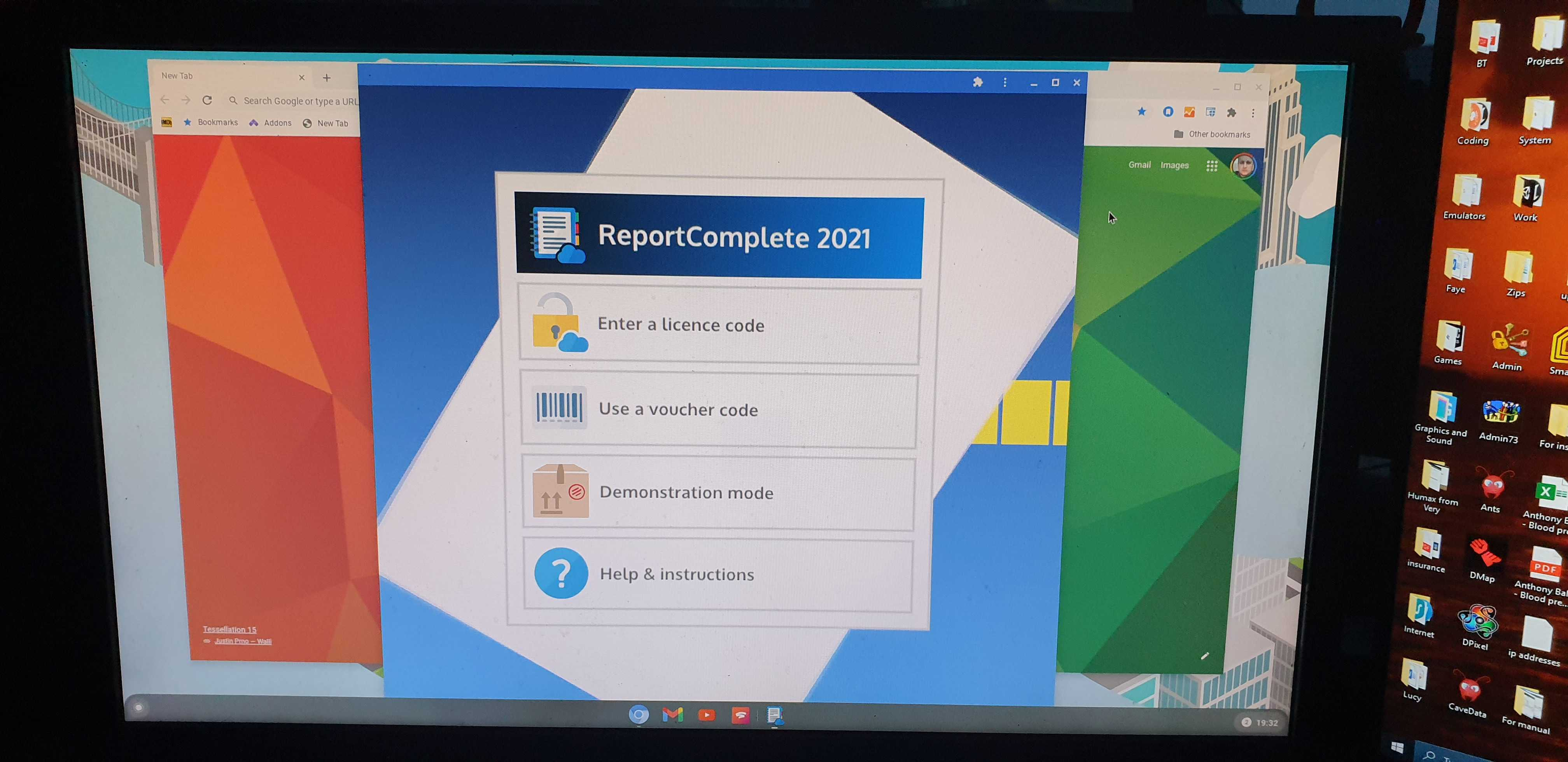
Here are some screenshots from various systems.





This screenshot is a Gideros app running on ChromeOS as a proper ChromeOS application!!!
With PWA you can export a HTML5 version of your game, it will then have an install link to the desktop on anything that has a chromium browser. Eg: Windows (Chrome/Edge, etc), OSX (Chrome/Edge), ChromeOS, Android, Raspberry Pi, etc...
Here are some screenshots from various systems.





This screenshot is a Gideros app running on ChromeOS as a proper ChromeOS application!!!
Coder, video game industry veteran (since the '80s, ❤'s assembler), arrested - never convicted hacker (in the '90s), dad of five, he/him (if that even matters!).
https://deluxepixel.com
https://deluxepixel.com
+1 -1 (+2 / -0 )Share on Facebook




Comments
First, export your game/app to HTML5. You can have encryption and compression turned on - but leave the hostname blank - that bit is important (I think)!
Second, open the index.html. Add this to the head:
Then create a file called manifest.json, put this text in it and edit it for your app details...
Create a file called serviceWorker.js (make sure to make the W uppercase!)
Put this text in it:
https://deluxepixel.com
I managed to get this working tonight. There are some improvements. Bits are not exactly right yet, but it's getting there. There is a site called https://www.pwabuilder.com/ that shows what is missing.
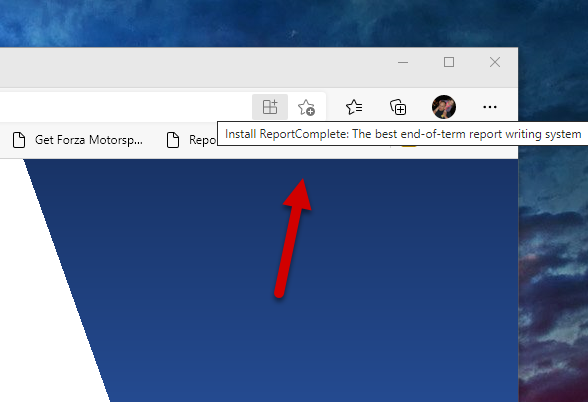
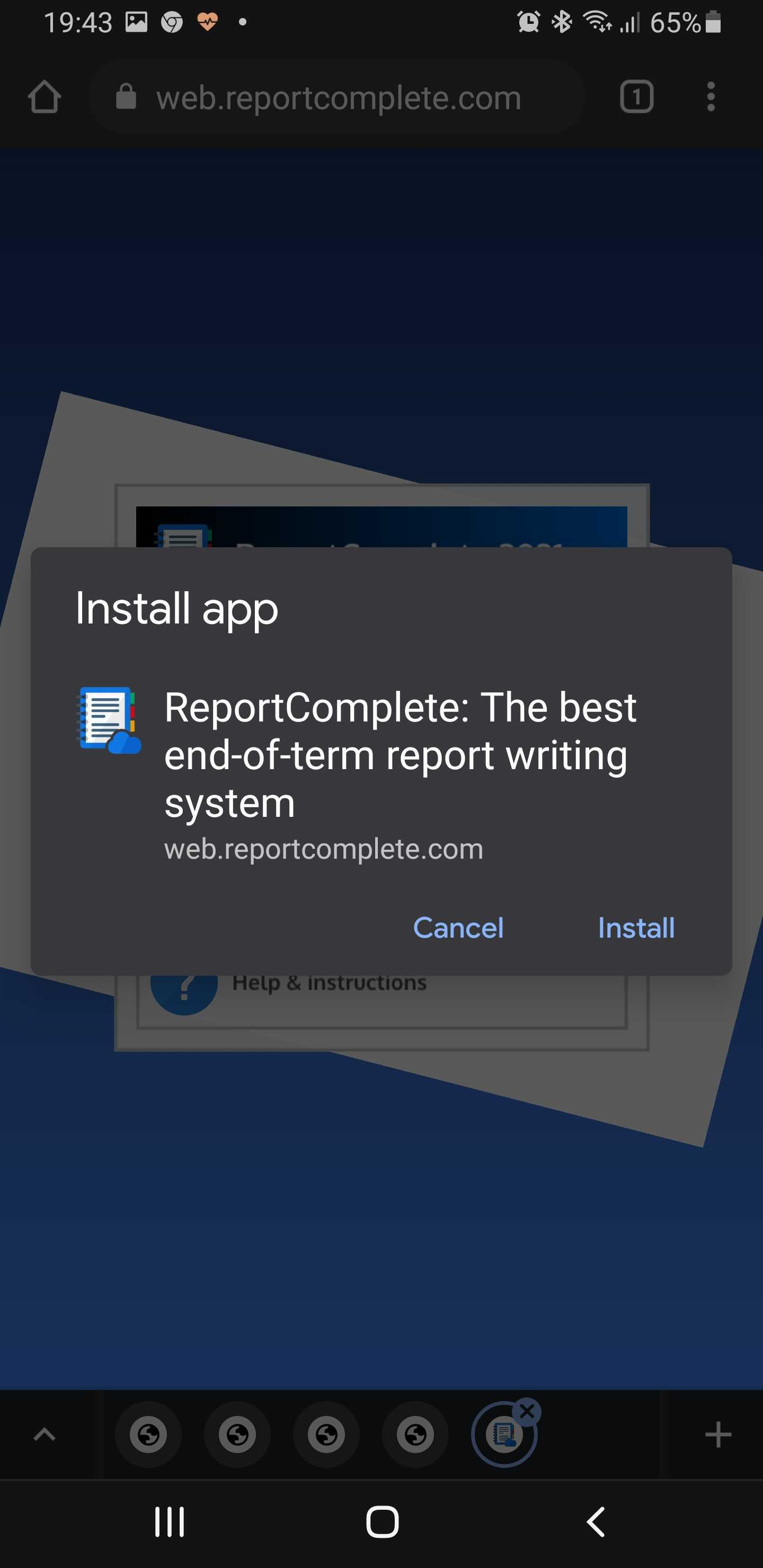
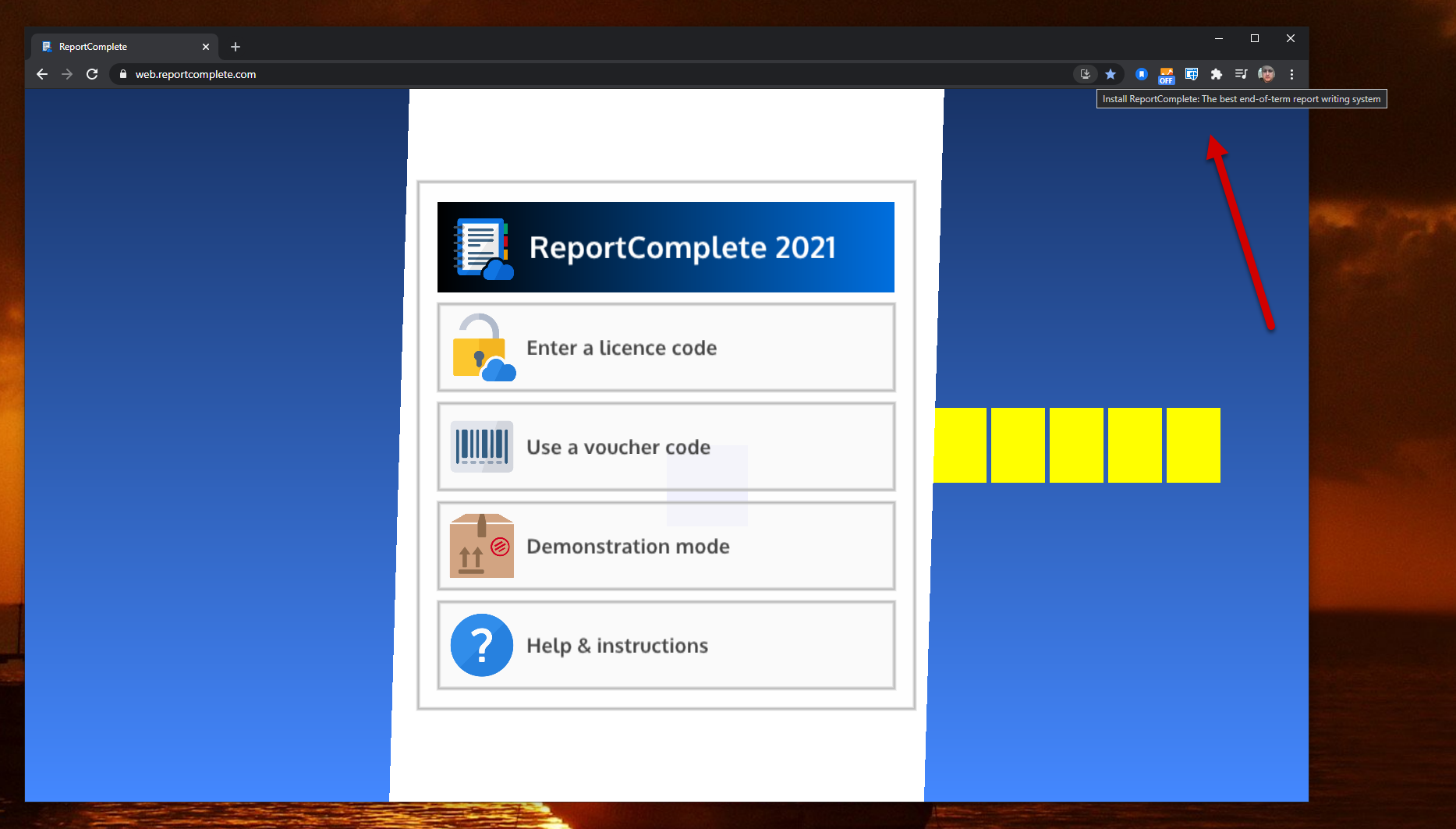
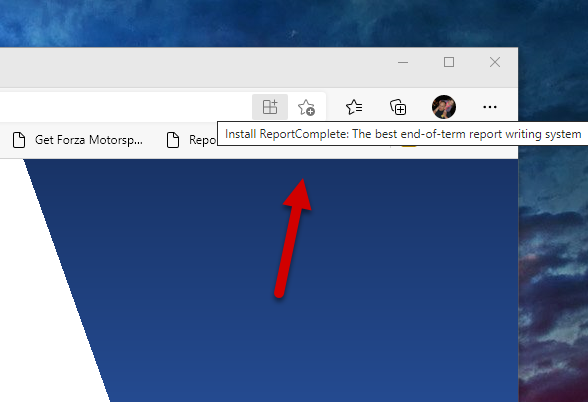
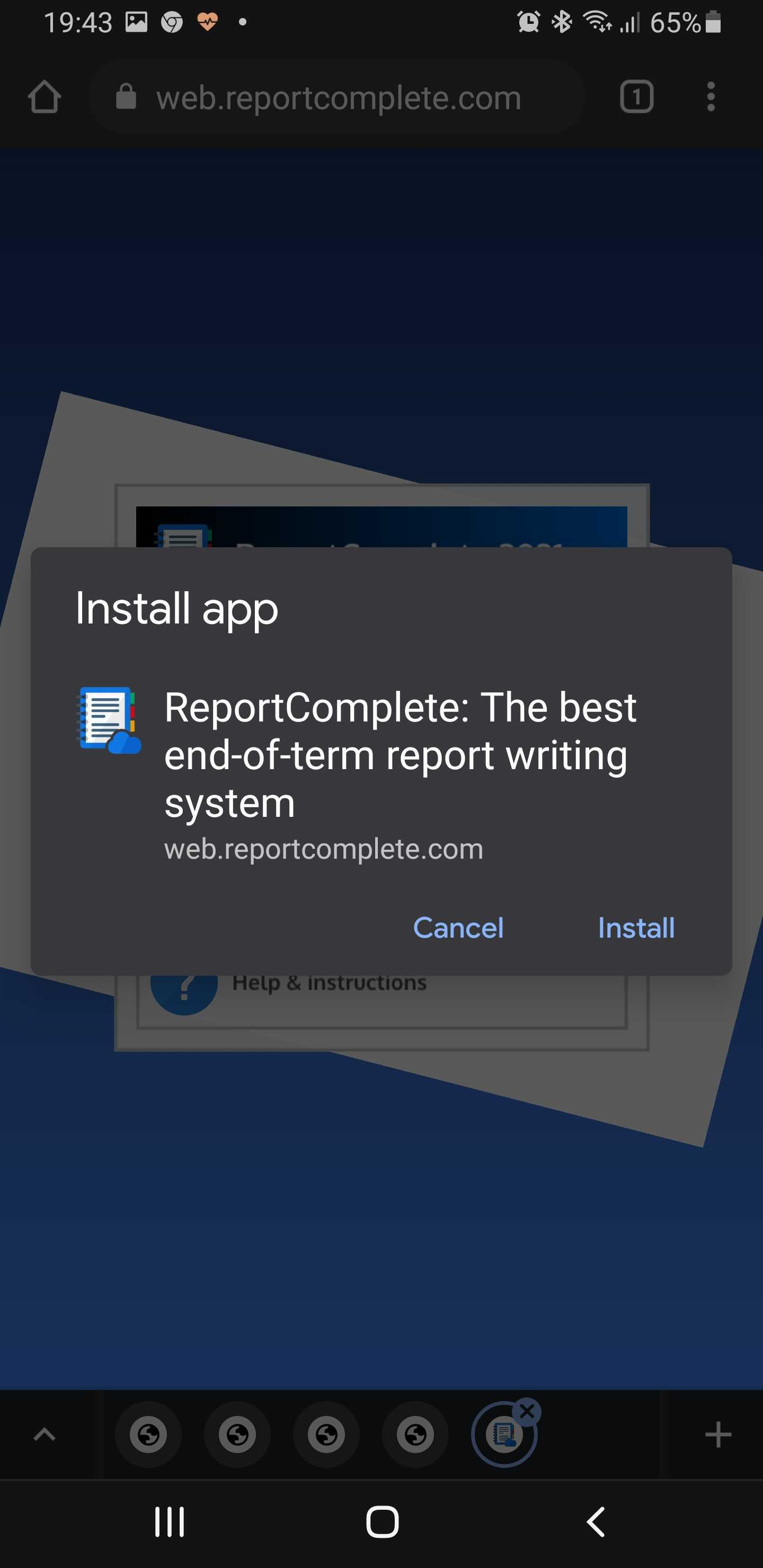
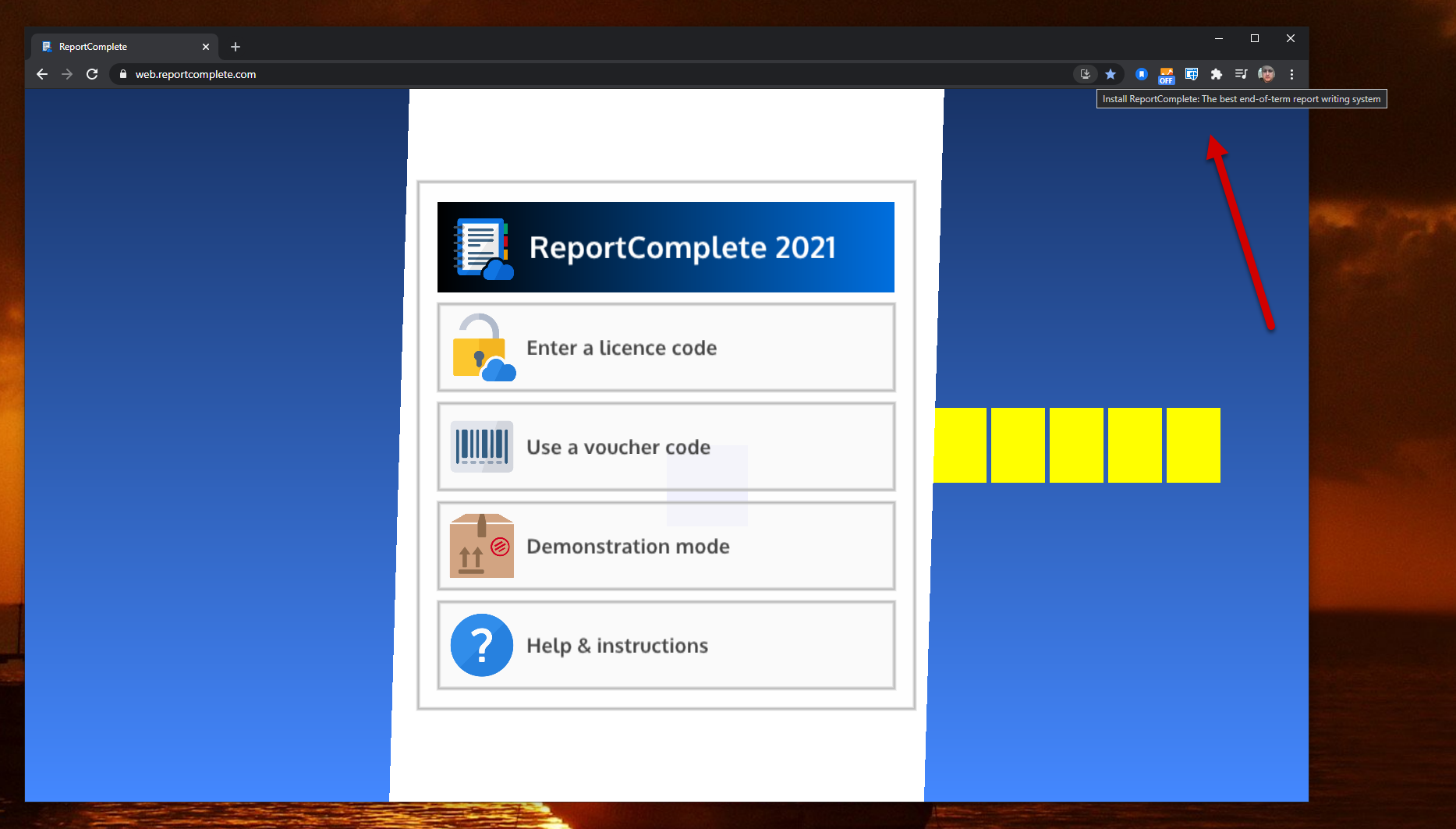
Here is my example website: https://web.reportcomplete.com
The install icons are usually to the far right of the URL, on mobile they are at the bottom of the page.
Likes: MoKaLux
https://deluxepixel.com
Here is some more info on the manifest file:
https://developer.mozilla.org/en-US/docs/Web/Manifest
https://deluxepixel.com
https://deluxepixel.com
https://deluxepixel.com
So, here my own journey on the same subject.
My personal objectif was to make a game that could be installed on mobile platform (iOs and Android) and played totally offline.
Here is the url of the 'project' :
https://www.yamsgratuit.com/
Firs of all, I confirm that your project MUST be hosted under httpS protocol (secured domain).
I used tools to generate the manifest.json file :
https://app-manifest.firebaseapp.com/
https://www.simicart.com/manifest-generator.html/
Another great link is the google's dev pageabout PWA :
https://web.dev/add-manifest/
And, the mozilla developer documentation was also of great help (already underlined by @sinisterSoft):
https://developer.mozilla.org/en-US/docs/Web/Progressive_web_apps
These tools help to manage json format (who could be tricky if you forgot a comma or a '{' symbol). They also help you generate the multiple icons formats needed on mobile (be carefull, some of these tools are a bit too much enthousiasts, generating something like 300 files for iOs, Android,etc. oO)
So, what I did achieve...
- the game can be installed on iOs and Android with the help of my dedicated page
- the game can be played offline after the first launch (ios and Android)
- the user's best score is saved in local storage
- the 'app' display a nice icon on the device's screen
and what I didn't ?
- I didn't worked to much on the notifications and the installation prompt pop-up to convert more users to installation.
- I have to work a bit more (already done a lot on that tiring subject) on the screen ratio problem. How to optimize screen usage on so much different devices and the fact that switching to fullscreen is easy on android and add a lot of issues on iOs
I also loose a lot of time on 2 points :
- sound issues with some iOs version/devices and wav files
- in the service worker file, you have to list all the files needed for the installed version to work. You must be carefull that the pathes to theses files are in the scope of the app (same domain, folder, etc.) and relative to the js file.
And, as a final story, here are my future step :
As I want the game to be alone in the page of the installed version (without the site navigation and footer), I have to change the url of my app in the serviceWorker.js file. The online game page and the standalone page (which is download locally) will be differents htlml files. That will probably give a better experience BUT the google web crawler robot doesn't like too muche duplicate content. So I have to exclude that second page from my sitemap and from the robot review process.
Again, so sorry to haven't shared my XP before. Hope the mistake is a bit repaired now.
Likes: SinisterSoft
SinisterSoft: “ I don't create classes that much - classes are good for making things simpler but imho for frame rate they are also death by a thousand cuts.”
Totebo: “ Best quote ever.”
🤔
To be honest, to make an installable version of my game was not really my first goal. But, I'm quite seduced by the PWA process and possibilities.
BUT, I don't think that the gideros HTML5 export s the most optimized way to make a 'good' PWA. I think that a pure JS version of my game could be 60% lighter.
From the simple gaming point of vue, no difference but from the SEO and google point of vue, there is a huge difference. My game is judged as an 'heavy loaded object of unusual kind' by all the robots who crawled my website and, for that matter, my ranking is not really increasing (there are lots of over reasons but that's not the subject of the thread). And, as you probably know, bad ranking = no traffic. No traffic = no ads revenues. No revenue = no motivation. etc.
But I really encourage all of you who use Gideros as a hobby to share your creation with a PWA. I think it's an "easy" way to share your creation with small communities (friends, family, etc.) without managing the specific shop (Google Play, apple appstore) requirements.
Likes: SinisterSoft
SinisterSoft: “ I don't create classes that much - classes are good for making things simpler but imho for frame rate they are also death by a thousand cuts.”
Totebo: “ Best quote ever.”
🤔
https://deluxepixel.com
Likes: MoKaLux, jimlev
https://deluxepixel.com