Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Quick Links
Categories
- 7.9K All Categories
- 12 Help with translations
- 4.3K General questions
- 107 Roadmap
- 360 Game & application design
- 322 Plugins
- 71 User experience
- 75 Marketplace
- 294 Code snippets
- 34 Building a team?
- 269 Suggestions & requests
- 354 Announce your apps made with Gideros.
- 91 Step by step tutorials
- 679 Bugs and issues
- 195 Introduce yourself
- 246 Announcements
- 107 Forum talk
- 405 Relax cafe
Help needed with liquidfun faucet
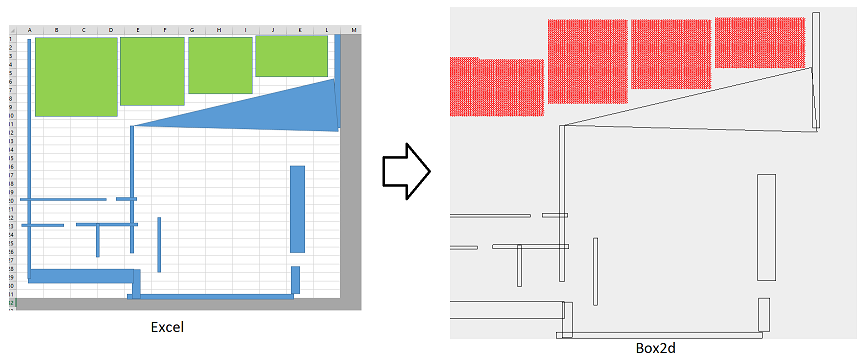
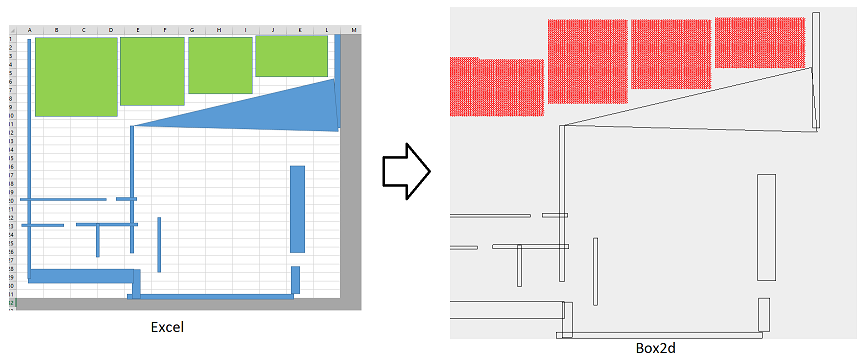
I wrote this little Excel Macro (attached) which allows converting an excel drawing into a Box2d/liquidfun drawing:

I would like to add a continuous flow of water in the environment, but unfortunately I found that the Box2d/liquidfun version included in Gideros is buggish, as it lacks some file and declarations (for example ParticleEmitter); so the example Faucet does not compile.
So I tried adding manually particles inside .Step() functio, but I don't understand how to use this function.
So I'm stuck. Any help?
Macro creates a testParticles.js file to be replaced to the original file in LFJS folder of BOX2d/Liquidfun distribution.

I would like to add a continuous flow of water in the environment, but unfortunately I found that the Box2d/liquidfun version included in Gideros is buggish, as it lacks some file and declarations (for example ParticleEmitter); so the example Faucet does not compile.
So I tried adding manually particles inside .Step() functio, but I don't understand how to use this function.
So I'm stuck. Any help?
Macro creates a testParticles.js file to be replaced to the original file in LFJS folder of BOX2d/Liquidfun distribution.
+1 -1 (+2 / -0 )Share on Facebook




Comments
Likes: Apollo14
Do you know how I can fix Liquidfun inside Giderors distribution to get Faucet example working?
BTW gideros + excel + excel macros = great combo.
Likes: antix
Anyway, how would I implement a liquidfun particles emitter in LUA/GIDEROS? Maybe I can do the remaining part (adding walls and water) by myself, but I need some help in adding a continuous flow of water particles.
See examples that come with gideros:
I understand correctly?- -you want to port the game from JS to gideros?
@SinisterSoft Somewhere on the forum posted examples with fluid?
Likes: MoKaLux
https://play.google.com/store/apps/developer?id=razorback456
мій блог по гідерос https://simartinfo.blogspot.com
Слава Україні!
gideros-master\samplecode\Physics\Particles (sorry, can't post links yet)
I attach the LUA file.
To test it online in the "emulator" you must remove the reference to the texture image:
ps1:setTexture(Texture.new("Bubble.png"))
http://giderosmobile.com/code/
Particles example in action:
giderosmobile.com/examples#Physics/Particles
Let's see how complex it is porting a Box2d source from JS to LUA...
Likes: oleg
http://giderosmobile.com/code/8WTfPOZfIgo7MzCON638yWVZElLzfWZv
http://giderosmobile.com/code/BBuMB8hXPyFX278DYslZsy1wRmqEBP2u
Apart from this, does anybody know if I can set "buoyancy level", or "weight", or how they call it, of different particles in Box2d?
My thought was to have a plughole physics object and any waterdrop that touched it shape would be destroyed. It seems however that particles are not able to partake in such collision detection so in turn it appears that using particles to simulate water wouldn't be viable if you wanted waterdrops to disappear when they went down a plughole.
Is there any way to make a plughole work with particles or would it only be possible using more traditional box2d objects?
Likes: MoKaLux
Likes: Apollo14, MoKaLux, antix
Likes: MoKaLux
"What one programmer can do in one month, two programmers can do in two months." - Fred Brooks
“The more you do coding stuff, the better you get at it.” - Aristotle (322 BC)