Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Quick Links
Categories
- 7.9K All Categories
- 12 Help with translations
- 4.3K General questions
- 107 Roadmap
- 360 Game & application design
- 322 Plugins
- 71 User experience
- 75 Marketplace
- 294 Code snippets
- 34 Building a team?
- 269 Suggestions & requests
- 354 Announce your apps made with Gideros.
- 91 Step by step tutorials
- 682 Bugs and issues
- 195 Introduce yourself
- 247 Announcements
- 107 Forum talk
- 405 Relax cafe
In this Discussion
Blend mode: Color
 totebo
Member
totebo
Member
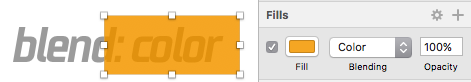
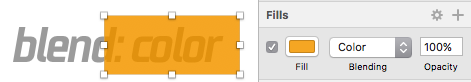
I'd like to reproduce this effect in Gideros:

This is from Sketch 3 on Mac, but works identically in Photoshop. I've been playing around with the blend modes Gideros offers, but it's hit and miss since I don't understand them.

This is from Sketch 3 on Mac, but works identically in Photoshop. I've been playing around with the blend modes Gideros offers, but it's hit and miss since I don't understand them.
My Gideros games: www.totebo.com




Comments
I attach a little code (with its respective graphic resources) but still I don't know like put images in the position I want, but I've got effect than you want.. although the letters do not completely take the color of the respective color layer
Maybe you have to play with the colors a little until the contrast to be nice.
Very important you look that the alpha is 1 for the colors layers... No trap of course
[-] Liasoft
[-] Liasoft
Check out the modified project (with a multicoloured target) and screenshot.
I was check your post and I imagined something like you posted but I believe that it will take me some more time understand...
I checked two Render functions:
The second was a little more interesting
numberColor is a decimal so I need convert it to hex
http://lua-users.org/lists/lua-l/2004-09/msg00054.html
[-] Liasoft
RenderTarget:getPixel(x, y) give you a decimal number, for example the color rgb(172,213,96)
RenderTarget:getPixel(x, y) give you numberColor=11326816 as it's a decimal number so you need convert it to hex so you've got ACD560
Well "Shader option" sincerely still I don't try it although we can see this little code and take some ideas:
https://www.npmjs.com/package/glsl-blend-overlay
DEMO BLEND OVERLAY
http://jam3.github.io/glsl-blend-overlay/
Likes: antix
[-] Liasoft
So why does it need converting? If you have a function that wants you to supply an RGB color you can just pass it a decimal number anyway.
Is there some other processing you need to do?
In any case you could use the following...
Likes: antix
Dislikes: SinisterSoft
[-] Liasoft
Once modified you can send that buffer back to Texture.new() to create a texture from your modified pixels.
But of course a shader is far more efficient!
Likes: antix, bgcis