Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Quick Links
Categories
- 7.9K All Categories
- 12 Help with translations
- 4.3K General questions
- 107 Roadmap
- 360 Game & application design
- 322 Plugins
- 71 User experience
- 75 Marketplace
- 294 Code snippets
- 34 Building a team?
- 269 Suggestions & requests
- 354 Announce your apps made with Gideros.
- 91 Step by step tutorials
- 679 Bugs and issues
- 195 Introduce yourself
- 246 Announcements
- 107 Forum talk
- 405 Relax cafe
Light and Dark mode detect in html5 exports
 SinisterSoft
Maintainer
SinisterSoft
Maintainer
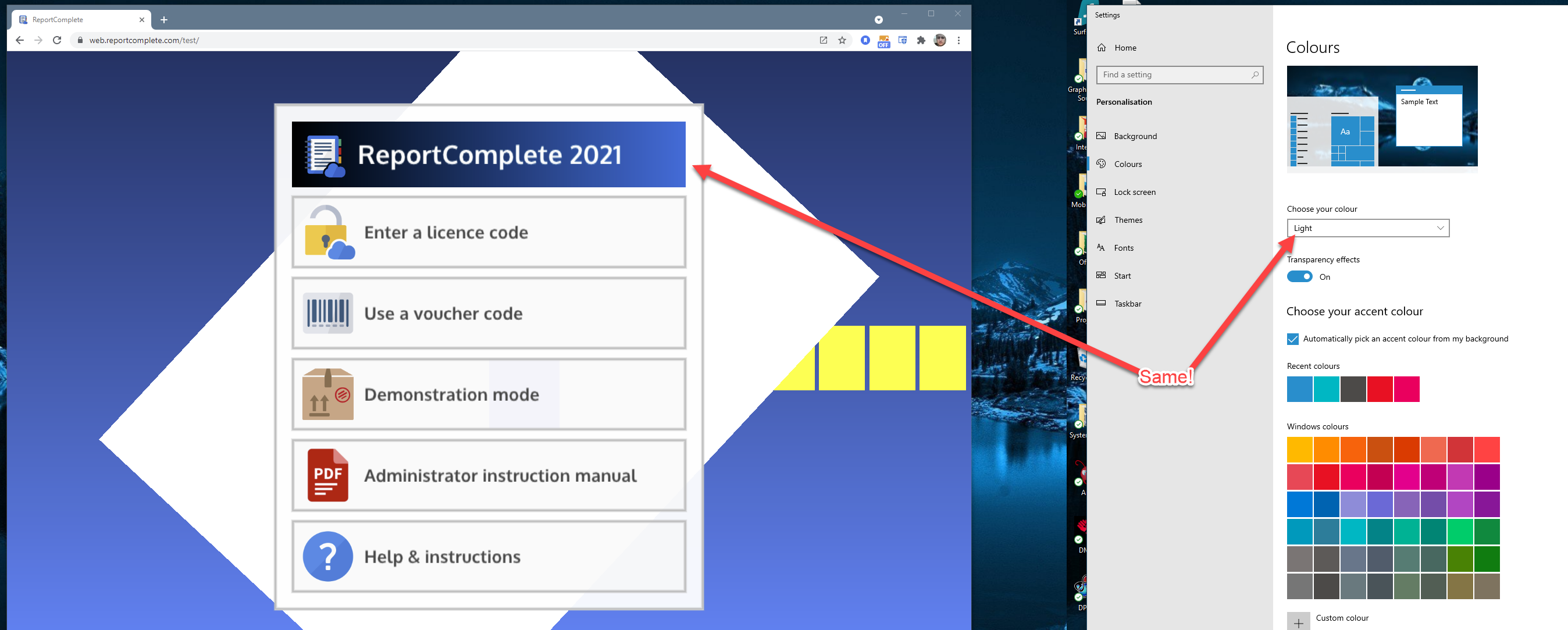
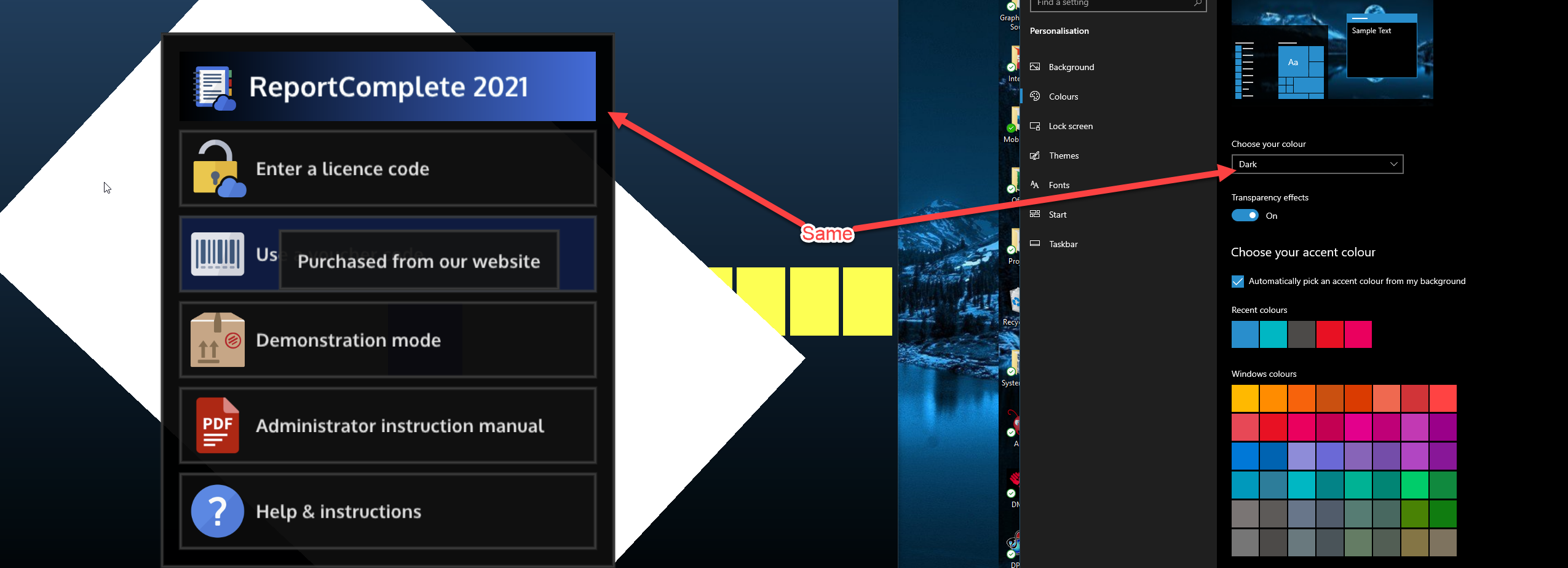
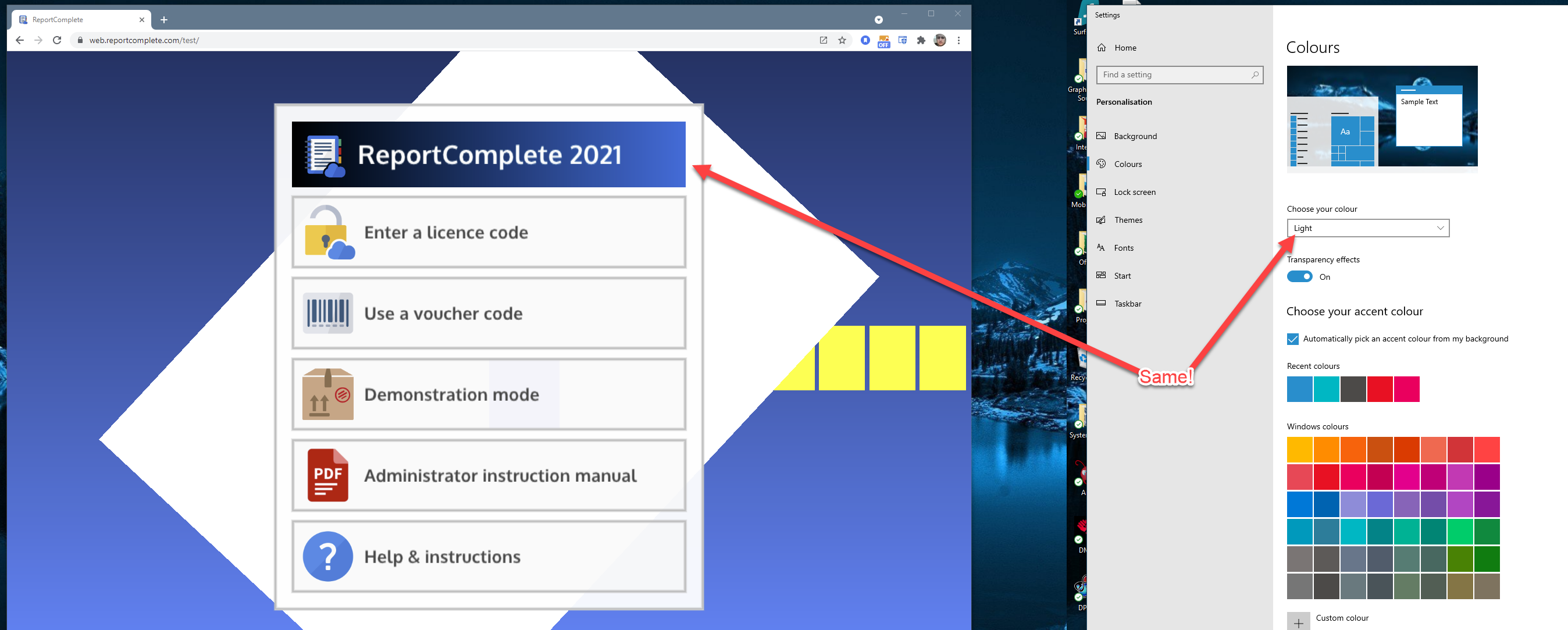
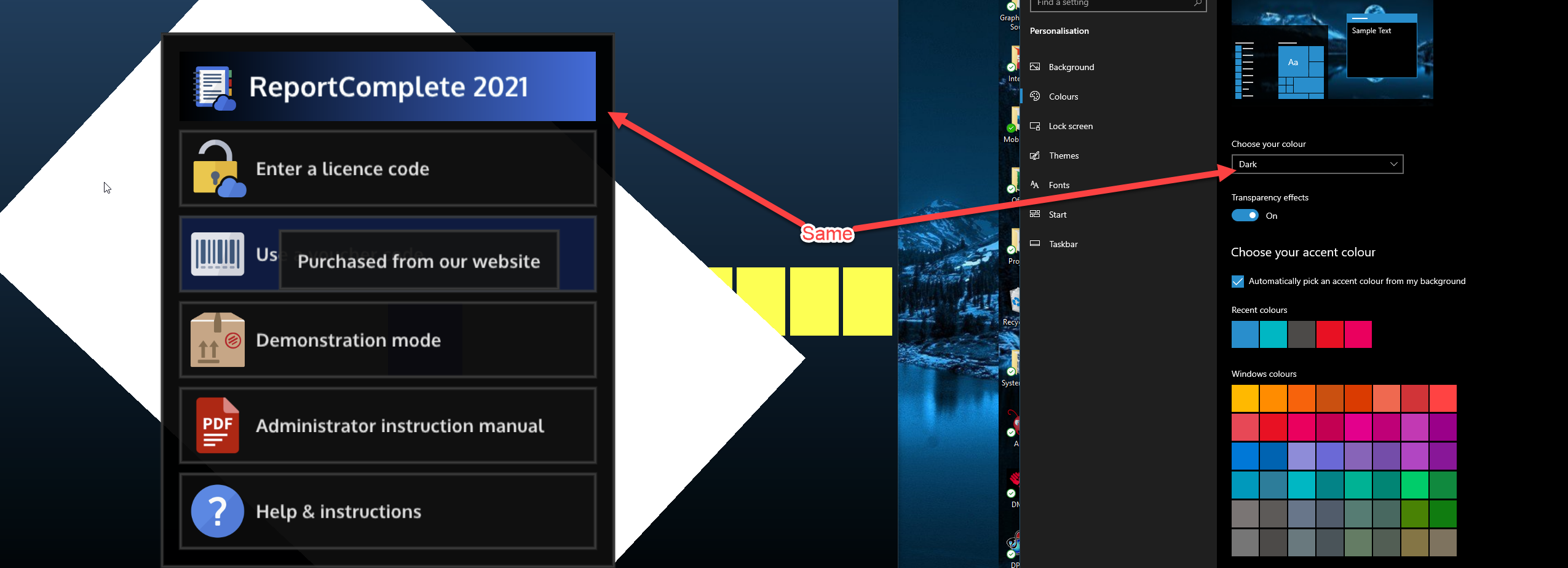
In your html5 exports use this to detect if you are in light or dark mode - the change your app or game colours to suit...
You will end up with sysDark being -1 for 'don't know', 0 for 'light' and 1 for 'dark'...


If we can figure it out for Android, iOS, Windows, etc then it could eventually be an application api call instead?
sysDark=-1 . . -- device={application:getDeviceInfo()} -- device[1]=="Web" -- only do the next line if html5 export if JS.eval("window.matchMedia('(prefers-color-scheme:dark)').matches")=="true" then sysDark=1 else sysDark=0 end |


If we can figure it out for Android, iOS, Windows, etc then it could eventually be an application api call instead?
Coder, video game industry veteran (since the '80s, ❤'s assembler), arrested - never convicted hacker (in the '90s), dad of five, he/him (if that even matters!).
https://deluxepixel.com
https://deluxepixel.com
+1 -1 (+3 / -0 )Share on Facebook



