Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Quick Links
Categories
- 7.9K All Categories
- 12 Help with translations
- 4.3K General questions
- 107 Roadmap
- 360 Game & application design
- 322 Plugins
- 71 User experience
- 75 Marketplace
- 294 Code snippets
- 34 Building a team?
- 269 Suggestions & requests
- 354 Announce your apps made with Gideros.
- 91 Step by step tutorials
- 679 Bugs and issues
- 195 Introduce yourself
- 246 Announcements
- 107 Forum talk
- 405 Relax cafe
My simple button pad class
 rrraptor
Member
rrraptor
Member
So, I decided to create a simple math game for myself to play it on my phone, and when I reached the state where I need to add some form of input I decided to investigate the layouts 
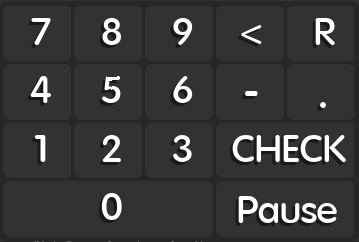
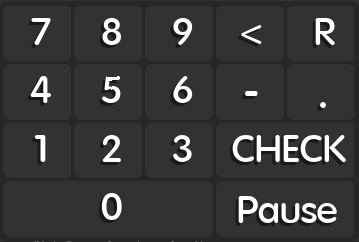
And i came up with this:

It wasn't too hard to create this, but I had a little bit of a pain with text fields Its not perfect, but a start point.
Its not perfect, but a start point.
Uploaded code to github.
https://github.com/MultiPain/Gideros_ButtonPad
A little example (from GitHub)
And i came up with this:

It wasn't too hard to create this, but I had a little bit of a pain with text fields
Uploaded code to github.
https://github.com/MultiPain/Gideros_ButtonPad
A little example (from GitHub)
local pad = Pad.new{ w = 300, h = 300, -- pixel pad size rows = 3, -- number of rows columns = 3, -- number of columns color = 0x272727, -- background color margin = 4, -- margin from pad's cornders innerMargin = 2 -- margin between buttons inside } pad:addButton{ x = 0, -- 0 based layout x index y = 0, -- 0 based layout y index scaleX = 4, -- textfiled scale x scaleY = 4, -- textfiled scale x bgColor = 0x323232, -- button bg color txtColor = 0xffffff, -- button text color name = "Erase", -- button name text = "<" -- text to display } function padClick(e) local name = e.name -- button name local btext = e.text -- button text print(name, btext) end -- handle click on button pad:addEventListener("click", padClick) stage:addChild(pad)</pre> |
SuperShape | Nice blured shapes with shadows | Simple button pad | Simple layer class | Simple UI library | 2D camera lib | Color picker | FPS graph | Dear ImGui | cute_c2
+1 -1 (+4 / -0 )Share on Facebook



