Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Quick Links
Categories
- 7.9K All Categories
- 12 Help with translations
- 4.3K General questions
- 107 Roadmap
- 360 Game & application design
- 322 Plugins
- 71 User experience
- 75 Marketplace
- 294 Code snippets
- 34 Building a team?
- 269 Suggestions & requests
- 354 Announce your apps made with Gideros.
- 91 Step by step tutorials
- 682 Bugs and issues
- 195 Introduce yourself
- 247 Announcements
- 107 Forum talk
- 405 Relax cafe
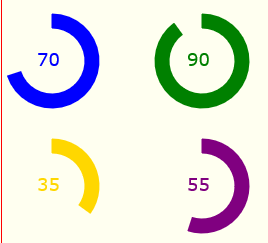
Circular progress bar
 totebo
Member
totebo
Member





Comments
http://giderosmobile.com/forum/discussion/6374/path2d-circle-indicator/p1
Likes: mertocan
Likes: pie, totebo, MoKaLux
Likes: hgy29
Is there a way to make the corners of the bar clean and crisp (not bevelled)? See screenshot to show what I mean.
The advantage of that method is you could use any texture image for the progress circle.
I have a little time right now... maybe I'll try whipping that up.
Paul
Source code is here: http://www.pishtech.com/progress_circle.zip
One could use any sort of image for the completed progress, including a ring (with a blank center), perhaps with the color progressing from red to green, etc.
Not to discredit hgy29's method in any way - that's really slick, and has the advantage of not requiring any texture editing. This is just another option.
Paul
Likes: antix, pie, totebo, hgy29, keszegh