Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Quick Links
Categories
- 7.8K All Categories
- 11 Help with translations
- 4.2K General questions
- 106 Roadmap
- 358 Game & application design
- 315 Plugins
- 70 User experience
- 75 Marketplace
- 290 Code snippets
- 34 Building a team?
- 269 Suggestions & requests
- 352 Announce your apps made with Gideros.
- 90 Step by step tutorials
- 665 Bugs and issues
- 195 Introduce yourself
- 237 Announcements
- 106 Forum talk
- 403 Relax cafe
Dashing Ball ("Hello world" project)
 E1e5en
Member
E1e5en
Member
Dashing Ball is an arcade game developed as part of the study of the Gideros game engine (a kind of "Hello word" project). This mechanic is a clone of an existing mobile game with modifications.
Music and sounds are absent. Laziness, maybe I will add later.



During the development, 2 incorrect decisions were made, which led to the complication of development and not the most optimal solutions. On the one hand, it was more difficult, on the other hand, it made it possible to get to know the game engine even better. Wrong decisions:
1) Using a physics engine to check for collisions.
This led in the future to another wrong decision and made it possible to study how to work with it. But it was possible to do without a physics engine, and just write a few functions to check for collisions.
2) Use sprites as objects of motion, and then synchronize them with physical bodies, and not vice versa.
It was possible to adjust the direction of linear acceleration or forces acting on objects, and then apply their position to the sprites, but then it seemed to me that it was easier to do this.
Of course, most likely, more mistakes were made, the structure of the project I do not like at the moment, and I have not completely decided on the style of the code.
The source code of the project is attached, but I am not responsible for your health after viewing it. Be careful not to take it lightly.
Perhaps there is a way to rotate the "camera", but I did not find it.
- Set limits for canvas sizes in HTML5 assembly. Otherwise, it is always stretched and you can see how objects are created outside the left and right borders of the screen.
Link to project page: https://e1e5en.itch.io/dashing-ball?password=gideros
As a result, about 20 hours were spent on the project. I liked the game engine and you can start developing a "large" project with its help.
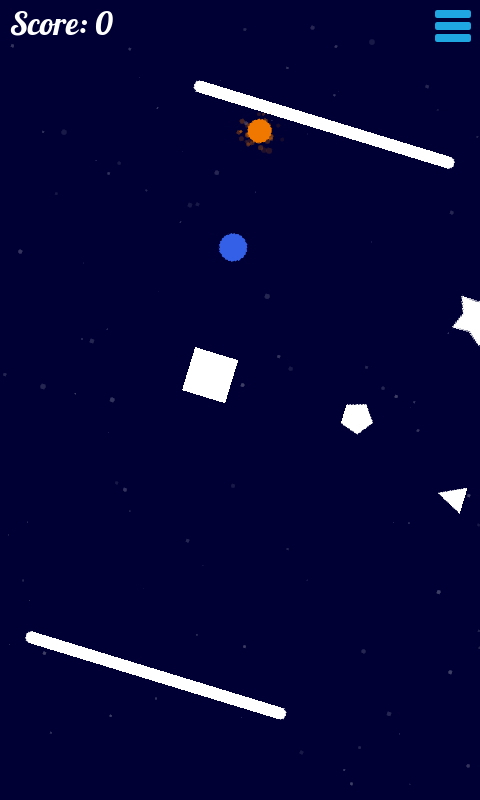
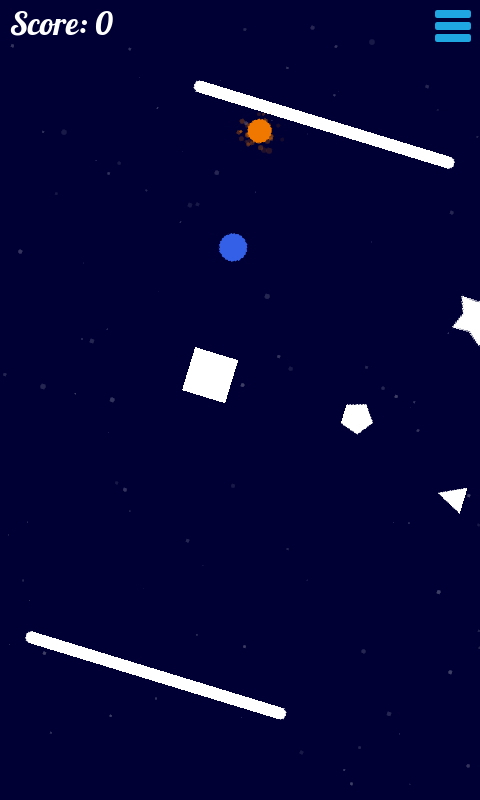
How to play
The player (blue ball) moves towards the "coin" (orange ball). Tapping (pressing LMB) reverses the direction of the player. Your task is to collect as many points as possible and face obstacles (white figures).Music and sounds are absent. Laziness, maybe I will add later.



About development
As part of testing tools, I use them in game development contests (Jams) or develop simple projects. I love this mechanic, so I use it.During the development, 2 incorrect decisions were made, which led to the complication of development and not the most optimal solutions. On the one hand, it was more difficult, on the other hand, it made it possible to get to know the game engine even better. Wrong decisions:
1) Using a physics engine to check for collisions.
This led in the future to another wrong decision and made it possible to study how to work with it. But it was possible to do without a physics engine, and just write a few functions to check for collisions.
2) Use sprites as objects of motion, and then synchronize them with physical bodies, and not vice versa.
It was possible to adjust the direction of linear acceleration or forces acting on objects, and then apply their position to the sprites, but then it seemed to me that it was easier to do this.
Of course, most likely, more mistakes were made, the structure of the project I do not like at the moment, and I have not completely decided on the style of the code.
The source code of the project is attached, but I am not responsible for your health after viewing it. Be careful not to take it lightly.
Suggestions/discussions:
- The physical world is tied in a global coordinate system, which cannot be changed in any way (move, rotate). And I would like to have such an opportunity, or bind it to a specific node (child), so that the local coordinate system is used. This will allow you to easily create interesting game mechanics (for example, just rotate / flip a level in a platform game), without changing anything else (gravity, controls).Perhaps there is a way to rotate the "camera", but I did not find it.
- Set limits for canvas sizes in HTML5 assembly. Otherwise, it is always stretched and you can see how objects are created outside the left and right borders of the screen.
Link to project page: https://e1e5en.itch.io/dashing-ball?password=gideros
As a result, about 20 hours were spent on the project. I liked the game engine and you can start developing a "large" project with its help.
Likes: MoKaLux
Beginner game developer:https://e1e5en.itch.io, Google Play
Tagged:
+1 -1 (+1 / -0 )Share on Facebook




Comments
Likes: E1e5en, MoKaLux
Likes: MoKaLux
Example:
There is also this camera class from mr rrraptor https://github.com/MultiPain/Gideros_GCam with cam shake, rotate, ...
Congratulations!
I have downloaded the source code and will try to add rrraptor's camera (https://wiki.gideros.rocks/index.php/Game_Camera), give me some time please.
EDIT: I couldn't add the gcam camera to your game, I am not used with your code structure
Likes: E1e5en
P.S. I haven't tried rotating the main stage node. Perhaps the physics engine coordinate system is tied to it.
Update: Thanks for trying. Not worth wasting time. I understand how to add this class. But it won't help.
- background (class BG) is added to the stage.
- next, the Game node (added to the stage node).
- in the Game class, the SceneManager class is used, which contains the nodes: the main menu (MainMenu), the playing field (Field).
- the Field class contains the elements of the playing field (this node is just rotating) and also contains the SceneManager class for the game interface: the start window, the game menu with the display of points and the pause button, the GameOver window. Thus, depending on the state of the game, I switch the interface.
The camera class can replace the Game class or be “above” it, or “above” the Field class.
P.S. SceneManager - it would be more correct to call this class NodeManager, because it controls the display and switching of nodes (child) that are at the same level. It is convenient to create different layers and combinations with this class.
Likes: MoKaLux
You can decide that your physics scene coordinates go from 0,0 to 1,1, and adjust Sprite coordinates directly, or adjust the parent container, or whatever