Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Quick Links
Categories
- 7.8K All Categories
- 12 Help with translations
- 4.2K General questions
- 107 Roadmap
- 359 Game & application design
- 319 Plugins
- 70 User experience
- 75 Marketplace
- 294 Code snippets
- 34 Building a team?
- 269 Suggestions & requests
- 352 Announce your apps made with Gideros.
- 91 Step by step tutorials
- 677 Bugs and issues
- 195 Introduce yourself
- 243 Announcements
- 106 Forum talk
- 405 Relax cafe
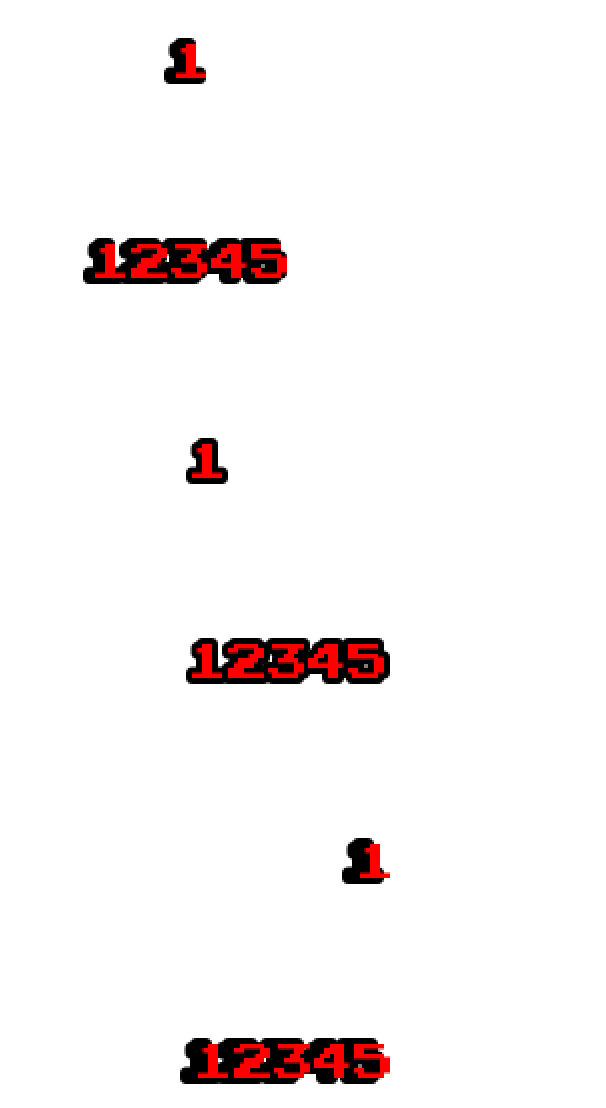
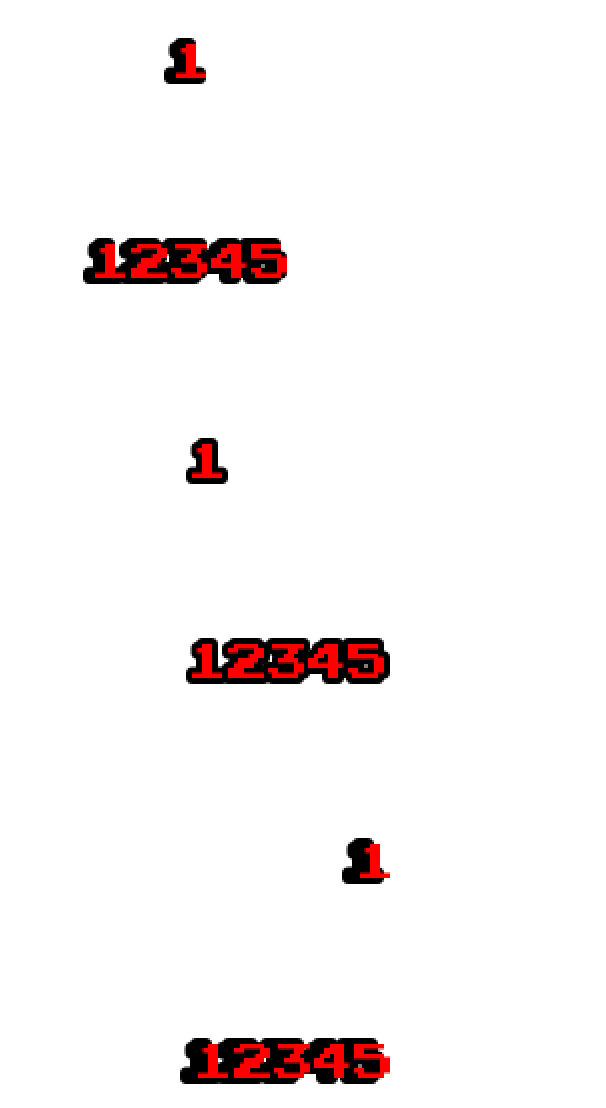
Font outline does not line up using TLF_CENTERED or TLF_RIGHT
When converting to use outlines, I've discovered that unless I'm using normal TLF_LEFT, the outline text does not line up properly:
Has anyone else ran into this? Am I doing something wrong? I've seen it on all versions since outlining became available. I see it both on my desktop player and phone.
Sample code:

Has anyone else ran into this? Am I doing something wrong? I've seen it on all versions since outlining became available. I see it both on my desktop player and phone.
Sample code:
local fontO = TTFont.new("PressStart2P.ttf", 20,"", false,3) local font = TTFont.new("PressStart2P.ttf", 20,"", false) local function addText(t,x,y, o) local text = TextField.new(fontO, t,nil,o) text:setPosition(x,y) text:setTextColor(0) stage:addChild(text) text = TextField.new(font, t,nil,o) text:setPosition(x,y) text:setTextColor(0xff0000) stage:addChild(text) end addText("1",100,50, {flags=FontBase.TLF_CENTER}) addText("12345",100,150, {flags=FontBase.TLF_CENTER}) addText("1",100,250, {flags=FontBase.TLF_LEFT}) addText("12345",100,350, {flags=FontBase.TLF_LEFT}) addText("1",200,450, {flags=FontBase.TLF_RIGHT}) addText("12345",200,550, {flags=FontBase.TLF_RIGHT}) |



image.png
606 x 1108 - 21K
Tagged:




Comments
I would expect centering to be correct, and only right to be skewed.
In right justified, why doesn't the black text line up exactly on the right line? It instead is slightly to the left. Seems like there is some correcting being applied but it isn't calculating right.
Also, the difference between the two is different in centered and right justified, which again indicates different width calculated or something is off with the padding calculation.
For right, I have to shift it the entire difference in width to the right.
I would be great if this calculation would be part of the engine so we don't have to do the above on every setText operation in code, maybe an option when creating the textField?
Thanks,
Eric
Dislikes: John
Likes: EricCarr
Likes: EricCarr, vitalitymobile
For now I'll update my custom TextFieldO (drop in replacement that creates two textfield children, one with an outline) to always use _LEFT and use getWidth() to set the X position for centering/right whenever settext() is called.
Likes: hgy29, Apollo14, pie, antix
Likes: vitalitymobile, EricCarr, antix, MoKaLux
In case it helps, here is a "unit test" I made to test out the various font conditions: